Основные теоретические сведения Что такое cms
 Скачать 4.5 Mb. Скачать 4.5 Mb.
|
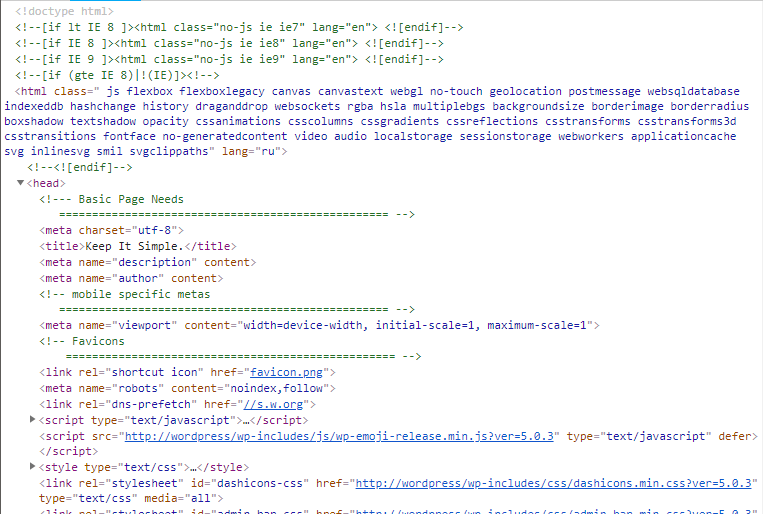
3. Автоматизация вывода информации о сайтеВ разрабатываемой в проекте теме все META-теги имеют статическое содержимое, кроме того, название и описание сайта также выведено на страницы сайта статически. Для решения задач автоматизации вывода требуемой информации из консоли администратора в WordPress существует специальная функция bloginfo()1. Так при помощи использования только этой одной функции модно получить на сайте следующую информацию о сайте: Название сайта; Описание сайта; Используемая кодировка; Тип контента страницы; Текущий язык сайта; и прочее. 3.1 Информация о сайте в секции «Head»Откройте в браузере главную страницу сайта и посмотрите его код во встроенном отладчике браузера (Рисунок 3.1).
В развернутой секции head теги заголовка сайта и META-теги, указывающие на кодировку сайта, описание и автора сайта отображаются так, как они были прописаны автором верстки. Нашей задачей является организация вывода этой информации в соответствии с настройками нашего сайта из консоли администратора с использованием функции WordPress – bloginfo(). Откройте в редакторе кода (VS Code) файл «header.php» и перейдите к первому META-тегу, указывающему кодировку сайта () и модифицируйте его следующим образом: ">. Произведите обновление информации в браузере и проверьте корректность отображения требуемой информации. На первый взгляд, никаких кардинальных изменений нет, но теперь информация о кодировке сайта берется из настроек WordPress. В открывающем теге HTML нашего сайта имеется атрибут «lang» со значением «en», эта информация также не корректна и выведена статическим путём. Замените значение атрибута «lang» на следующее: (обратите внимание на то, что тег «html» прописан в комментариях и для устаревших браузеров Internet Explorer, не забудьте изменить это значение и для них). Значение заголовка сайта в теге «title» замените на: . Значение атрибута «content» для META-тега со значением атрибута «name» «description» заполните следующим образом: , а META-тег со значением атрибута «name» «author» нам не нужен, удалите строку добавляющую его. На этом правка вывода информации о сайте в секции завершена 3.2 Информация о сайте теге в «Header» секции «Body»В том же файле «header.php» в качестве текста заголовка первого уровня с идентификатором «logo-text» статически прописано название макета верстки, замените его на следующий код: (в случае если Ваш сайт называется правильно, отображение информации не изменится, но как и в случае с META-тегами она будет выведена из настроек WordPress). Кроме того, значение данного заголовка является еще и ссылкой для перехода к статичному файлу «index.html», для того чтобы при клике на название сайта, пользователь был правильно перенаправлен на главную страницу сайта измените для тега ссылки – «а» значение атрибута «href» с «index.html» на следующий код: . Таким образом, в этом коде работают по сути две функции: функция «php» - «echo», которая печатает значение функции WordPress «home_url()». Содержимое идущего следующим параграфа с идентификатором «intro» также замените на: (так как описание сайта мы не изменяли, оно отобразится не так как в вёрстке. По желанию вы можете либо оставить значение по умолчанию, либо поправить значение описания сайта в соответствии с макетом). Добавьте самостоятельно ссылку на главную страницу в файле «footer.php» как показано на рисунке 3.2, используя материалы данной работы.
Произведите действия по автоматизации вывода информации о сайте из консоли администратора CMS WordPress для собственной темы используя функции, описанные в данной практической работе. Особое внимание уделите соблюдению сохранения авторских прав создателя макета верстки, используемого Вами в самостоятельном проекте. |