Основные теоретические сведения Что такое cms
 Скачать 4.5 Mb. Скачать 4.5 Mb.
|
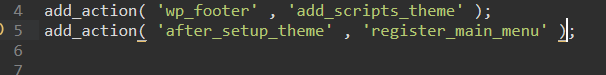
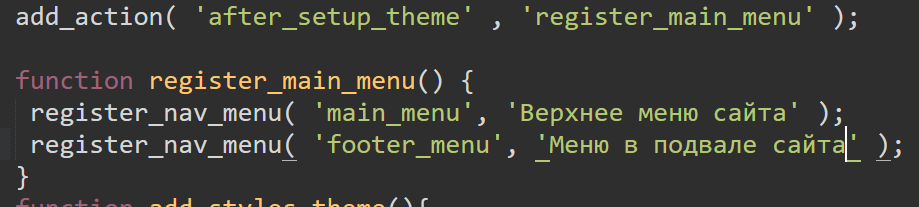
№ 4 Регистрация меню в теме для WordPressВ настройках внешнего вида сайта WordPress для стандартных тем WordPress присутствует пункт меню «Меню». В нашем же случае данный пункт отсутствует. Для того, чтобы он появился мы должны зарегистрировать меню в файле «functions.php» разрабатываемой темы. За регистрацию меню в WordPress отвечает функция «register_nav_menu», которая в свою очередь должна быть вызвана во время события «after_setup_theme» (время активации темы). Таким образом, для регистрации меню мы должны добавить новый экшн в файл «functions.php», который во время активации темы выполнит требуемую нами функцию (Рисунок 4.1).
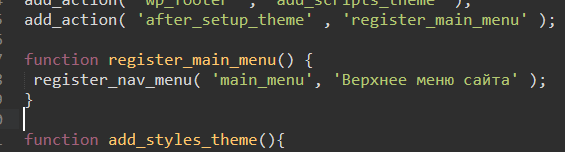
Конечно следующим этапом мы должны описать саму функцию «register_main_menu». В этой функции мы как раз и будем регистрировать наше меню. Внутри созданной нами функции «register_main_menu» выполнится стандартная функция WordPress «register_nav_menu» со значениями параметров $location и $description - 'main_menu' и 'Верхнее меню сайта' соответственно2 (Рисунок 4.2)
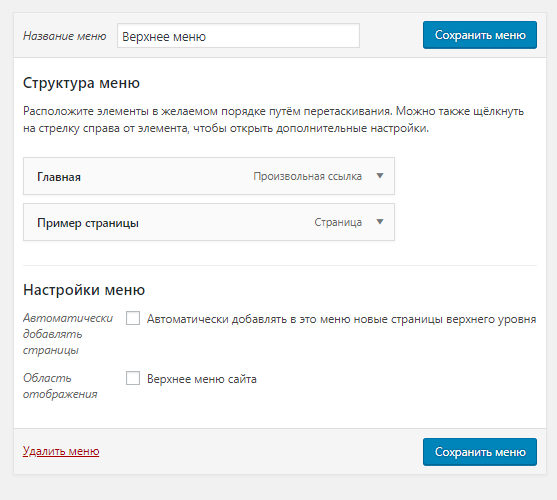
После сохранения файлов и обновления консоли администратора, станет доступна возможность управления «Меню сайта», перейдите в данный раздел и создайте меню как показано на рисунке 4.3, после создания меню не забудьте отметить область отображения меню – «Верхнее меню сайта» и сохранить произведенные изменения.
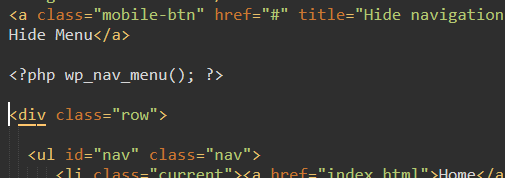
Как видите область отображения меню перешла из параметров стандартной функции WordPress «register_nav_menu». На данный момент нам удалось зарегистрировать меню сайта в консоли администратора, но на сайте оно, к сожалению, не отображается. Для того, чтобы отобразить меню на сайте мы должны вызвать его в соответствующем месте вывода меню нашей верстки, а точнее в файле, где расположена верстка меню – «header.php». Делается это при помощи функции «wp_nav_menu». Добавьте вызов данной функции в файле «header.php» так как показано на рисунке 4.4 и обновите страницу сайта.
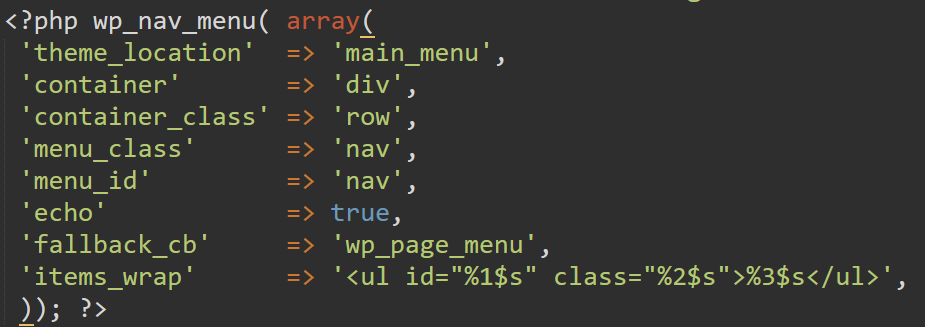
Вызванное меню отобразится на сайте, но без применения стилевого оформления имеющейся верстки. Для исправления данной ситуации нам следует настроить вызов функции «wp_nav_menu»3. В нашем случае массив настроек примет вид, изображенный на рисунке 4.5.
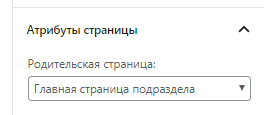
Для проверки работоспособности меню 2-го уровня, необходимо создать соответствующую структуру в консоли администратора. Для решения этой задачи отлично должна подойти возможность создавать дочерние и родительские страницы в WordPress. Для начала создайте первую страницу и дайте ей имя «Главная страница подраздела» и опубликуйте её. Контент страницы не имеет особого значения, например, можно добавить текст «Контент главной страницы подраздела». Затем создайте еще две страницы «Первая дочерняя страница подраздела» и «Вторая дочерняя страницы подраздела», соответственно контент этих страниц тоже не имеет значения и его можно по аналогии создать как текст «Контент первой страницы подраздела» и «Контент второй страницы подраздела». При создании дочерних страниц, в редакторе страницы перейдите справа на вкладку «Документ» и в самом низу блока настройки документа укажите в качестве родительской страницу «Главная страница подраздела» (рисунок 4.6).
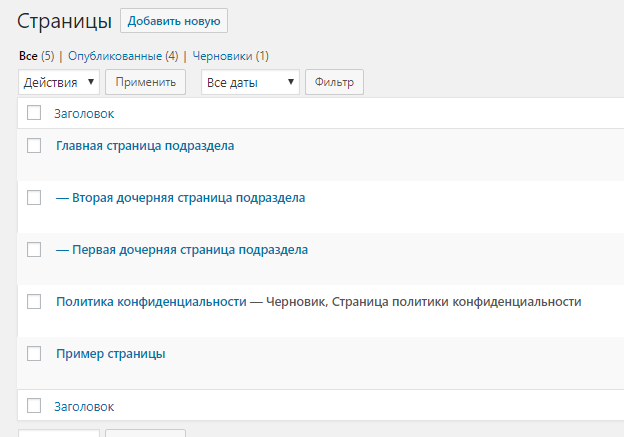
В итоге содержимое раздела страницы примет вид, изображенный на рисунке 4.7.
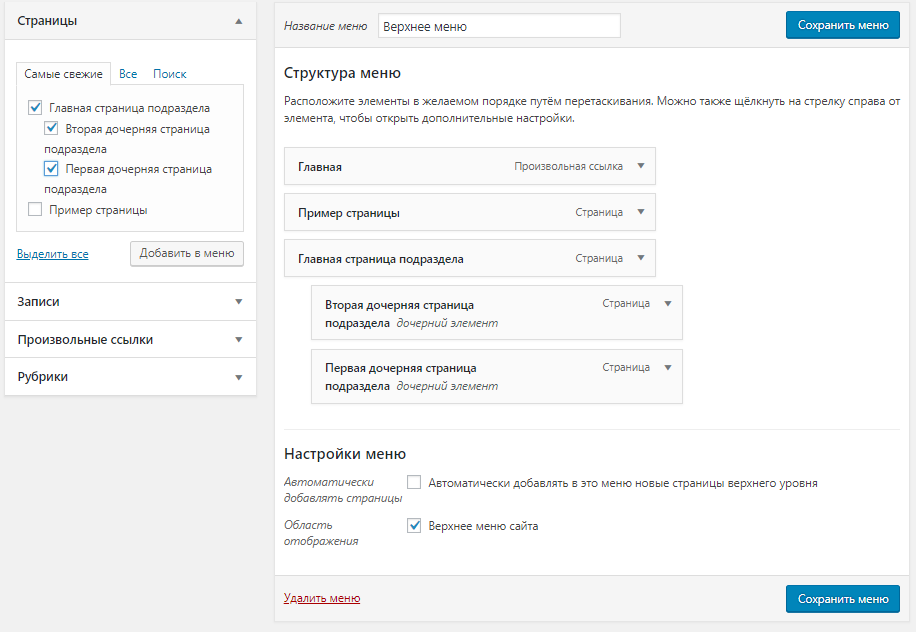
Для публикации созданных страниц на сайте, необходимо перейти к подразделу «Меню» раздела «Внешний вид». В появившемся меню выделить требуемые страницы и нажать кнопку «Добавить в меню». После добавления страниц в меню дочерние страницы необходимо немного «сдвинуть» вправо, что будет означать дочернюю вложенность страниц, и сохранить изменения в меню. (Рисунок 4.8)
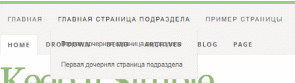
После проведенных действий необходимо проверить корректность отображения меню на сайте. В нашем случае, на сайте должно отобразиться меню, изображенное на рисунке 4.9, в случае «раскрытого» пункта меню имеющего вложения.
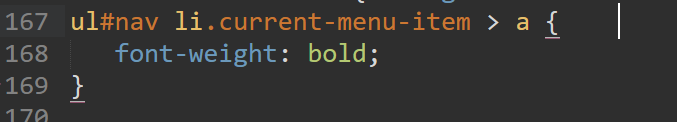
После проведенных действий и проверки корректности отображения меню на сайте, необходимо удалить статическое меню на сайте (в файле «header.php» все содержимое блока с классом «row» идущее сразу после описания функции «wp_nav_menu»). Отличия, связанные начертанием шрифтов, связано с отсутствием поддержки кириллицы в шрифте используемом в стилизации меню сайта, возможно в дальнейшем ситуация может повториться в других элементах, использующих данный шрифт. Помимо этого, нам необходимо выделить активный пункт меню, дело в том, что у активного пункта меню верстки используется класс «current», а класс сгенерированный WordPress автоматически «current-menu-item». И для того, чтобы стилевое оформление применилось к активному пункту меню, в файле «layouts.css» необходимо найти использование класса «current» и заменить его на класс «current-menu-item». Также изменим стили этого элемента, и итоговая стилизация активного пункта меню будет соответствовать рисунку 4.10.
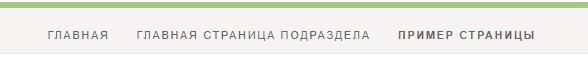
После обновления стилей не забудьте сбросить кэш браузера и обновить содержимое страницы (Например, в случае использования Google Chrome в Windows это можно сделать при помощи комбинации клавиш «Shift + F5»). После стилизации активного пункта меню указанным способом внешний вид меню с выделенным активным пунктом меню примет вид, изображенный на рисунке 4.11.
Для сайта на WordPress, как и, наверное, любой другой CMS, возможен вывод не только одного меню, в случае же WordPress возможность такого вывода должна быть заложена в теме. В подвале нашего макета присутствует еще одно меню, содержащее ссылки на страницы Home, Blog, Demo, Archives и About (рисунок 4.12).
Для того чтобы вывести данное меню, необходимо в первую очередь иметь соответствующие страницы в перечне страниц сайта. Создайте эти страницы, контент страниц на данном этапе значения не имеет. После добавления страниц необходимо в файле «functions.php» добавить регистрацию меню подвала (рисунок 4.13).
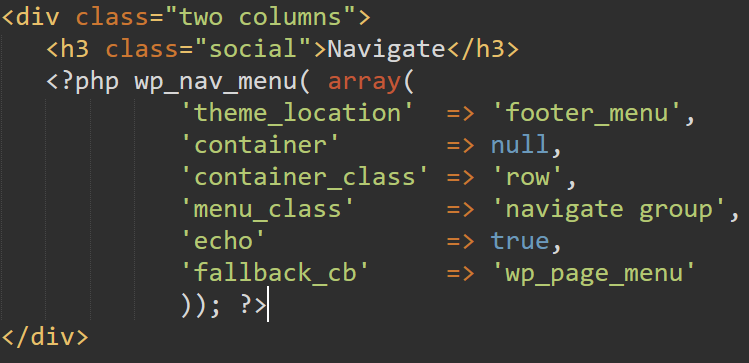
После этого в файле «footer.php» вызвать зарегистрированное меню при помощи функции «wp_nav_menu», указать необходимые опции этой функции и удалить статическое меню из верстки подвала сайта (рисунок 4.14).
После этого в консоли администратора необходимо создать новое меню, выбрав при этом область отображения и добавить в него требуемые страницы. Помимо указанных, зарегистрированных и уже вызванных меню в нашем макете присутствует меню социальных сетей. Самостоятельно произведите его регистрацию и вызов на сайте учитывая при этом, что это будут «Произвольные ссылки», а в качестве текста ссылки будут использоваться теги «i» с определенными классами. Произведите регистрацию всех используемых в верстке меню в файле functions.php и вызов их в соответствующих файлах темы (зависит от используемого макета верстки). Помните, что для вывода страниц, записей, рубрик и прочего контента его необходимо постоянно и методично создавать в консоли администратора. При создании контента учитывайте ориентированность макета верстки. При адаптации макета, основанного на использовании фреймворка Bootstrap будут полезны материалы, размещенные по ссылкам: http://allwordpress.ru/code/vnedryaem-v-wordpress-bootstrap-menyu.html - для версии 3; https://github.com/jprieton/wp-bootstrap4-navwalker - для версии 4. |