Основные теоретические сведения Что такое cms
 Скачать 4.5 Mb. Скачать 4.5 Mb.
|
№ 7 Шаблоны вывода страниц и записей в теме для WordPress |
 |
| Рисунок 7.1 – Начальное содержимое файла single.php |
После создания и сохранения файла, осуществите переход к любой отдельной записи сайта, Вы должны увидеть подключенные header и footer сайта, а также содержимое «Отдельный пост». Как видите WordPress корректно отреагировал на появление нового файла в теме, при попытке открыть отдельный пост (запись) сайта, она вывелась при помощи файла «single.php».
Для корректного отображения оставшихся элементов страницы, мы должны восстановить разметку страницы так как это было задумано разработчиком вёрстки. Для этого откройте в редакторе файл «single.html» используемой вёрстки и скопируйте в нём весь код от открытия блока с идентификатором «content-wrap» до открывающего тега «footer» и вставьте его в файл «single.php» разрабатываемой темы вместо фразы «Отдельный пост» (Полезными будут оставленные автором вёрстки комментарии). Произведите вывод динамически сформированного сайдбара (так как это было сделано ранее для страницы «index.php») и обновите страницу. Перед Вами откроется страница отдельного поста, но его содержимое статически прописано так, как это было в верстке.
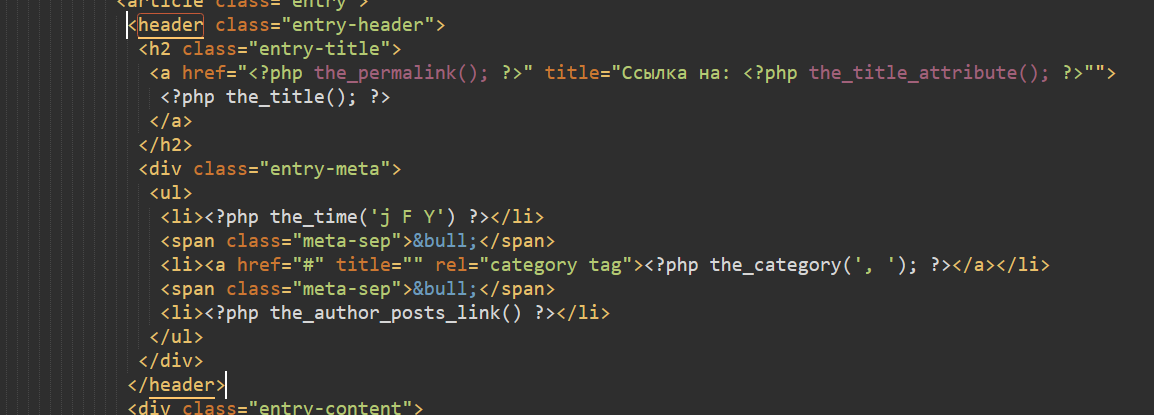
Так как содержимое блока отвечающего за вывод заголовка поста и его мета-данных идентично этому же содержимому в файле «index.php» мы можем его скопировать и заменить в файле «single.php» (рисунок 7.2.).
 |
| Рисунок 7.2 – Код отвечающий за формирование заголовка поста |
Теперь, после обновления страницы Вы должны увидеть «Правильный» заголовок поста, дату его публикации, рубрику к которой он относится, но не увидите автора поста. Все дело в том, что не получен весь массив данных поста, так как мы его не вызвали. Для устранения этого упущения добавьте вызов массива данных поста, сразу после открытия блока для вывода контента на странице «single.php» (см. Рисунок 7.3).
 |
| Рисунок 7.3 – Вызов функции the_post на странице поста |
После внесенных изменений и обновления страницы сайта, имя автора поста также отобразится. На этом этапе мы закончили вывод заголовка поста со всеми его мета-данными. Следующим блоком, идущим по вёрстке, является блок вывода изображения записи, но данная возможность отсутствует в нашей теме. Для устранения этого недостатка, необходимо добавить поддержку данной функции в файле «functions.php». Нас интересует функция WordPress «add_theme_support»9. Данная функция должна сработать в момент активации темы и у нас уже существует функция, выполняющаяся при активации темы, эта функция регистрирует наши меню на сайте. Добавьте в содержимое функции «register_main_menu» (файл «functions.php»), вызов функции «add_theme_support» со значениями «post-thumbnails» и «array(‘post’)» (Переменные «post-thumbnails» и «array(‘post’)» отвечают за вывод изображений записей и эти записи имеют формат постов, т.е. для страниц вывод изображения будет недоступен) (см. Рисунок 7.4).
 |
| Рисунок 7.4 – Вызов функции «add_theme_support» со значением «post-thumbnails» во время регистрации меню сайта |
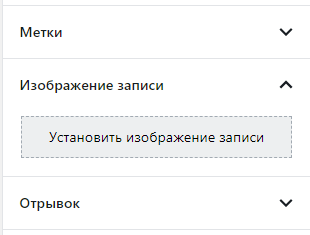
После произведенных действий необходимо перейти к редактированию любой из записей в консоли администратора WordPress, в секции отвечающей за свойства всего документа, появится новая функциональная возможность – добавления изображения записи (рисунок 7.5).
 |
| Рисунок 7.5. – Возможность добавления изображения записи при редактировании или создании новой записи в консоли администратора |
Произведите добавление файла «m-farmerboy.jpg», идущего в составе архива используемой вёрстки, и произведите обновление редактируемой записи. К сожалению, добавленное изображение не отобразиться на страничке сайта, а для его вывода мы должны вызвать его на странице «single.php».
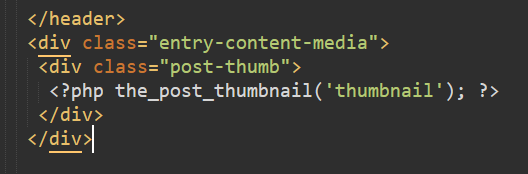
За вызов изображения записи на странице отвечает функция «the_post_thumbnail('thumbnail')», добавьте её в файле «single.php» в месте вывода изображения записи (рисунок 7.6) и обновите страницу.
 |
| Рисунок 7.6 – Вывод изображения записи в файле «single.php» |
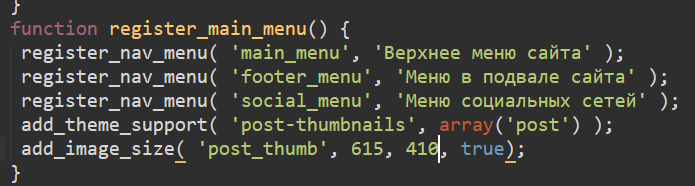
После обновления страницы, сразу после идущего блока заголовка записи, будет выведено изображение записи, но его размер не соответствует макету вёрстки. Для его изменения нам либо необходимо изменить её размер в консоли администратора (настройки – медиафайлы – размер миниатюры), либо добавить свой собственный размер миниатюры в разрабатываемой теме. За реализацию данной возможности в WordPress существует функция «add_image_size()» 10. Данную функцию также следует вызвать в момент активации темы и регистрации меню сайта, учитывая при этом, что требуемый нам размер миниатюры 615px по ширине и 410px по высоте, имя создаваемой миниатюры будет «post_thumb», а параметр «true» будет отвечать за принудительную обрезку изображения до указанных размеров (рисунок 7.7).
 |
| Рисунок 7.7 – Регистрация новой миниатюры с заданным именем и размерами |
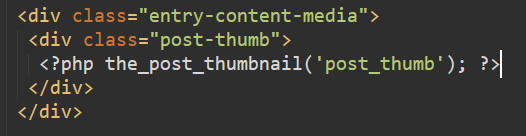
После регистрации новой миниатюры необходимо изменить имя вызываемой миниатюры в файле «single.php» (рисунок 7.8) и после обновления страницы отображение миниатюра будет соответствовать первоначальной разметке.
 |
| Рисунок 7.8 – Вызов изображения записи в файле «single.php» с именем миниатюры «post_thumb» |
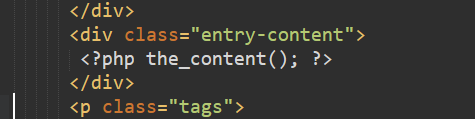
Следующим по вёрстке идет блок контента, на данный момент в нем расположены три параграфа текста, удалите их заменив использованием функции «the_content» (рисунок 7.9).
 |
| Рисунок 7.9 – Вывод основного контента поста на страниц «single.php» |
После обновления страницы в браузере на ней должен отобразиться основной контент поста.
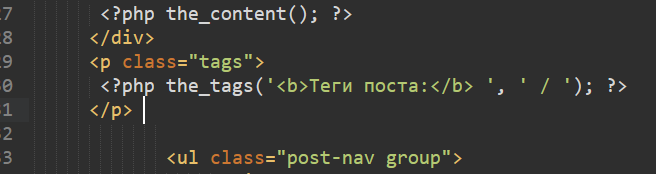
Далее по вёрстке идет вывод тегов поста, за их вывод в WordPress отвечает функция «the_tags»11. Для автоматического вывода тегов поста, замените код параграфа с классом «tags» на вызов функции «the_tags», так как это показано на рисунке 7.10.
 |
| Рисунок 7.10 – Вывод тегов на страницу поста «single.php» |
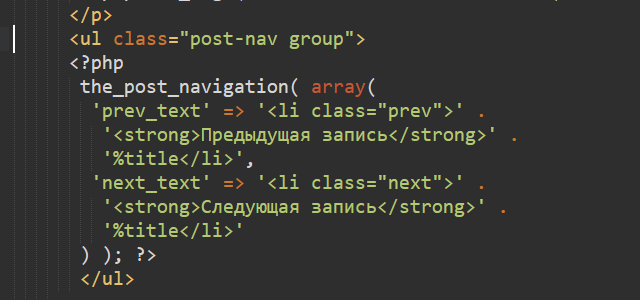
Последним элементом, идущим в составе единичного поста, является навигация к предыдущему и следующему постам, за такую навигацию в WordPress отвечает функция «the_post_navigation»12. В нашем случае требуется немного изменить стандартный вывод таких ссылок, для простоты выполнения скопируйте по ссылке: https://wp-kama.ru/function/the_post_navigation пример использования функции и произведите доработку кода в соответствии с рисунком 7.11.
 |
| Рисунок 7.11 – Вывод навигации к предыдущему и следующему постам в файле «single.php» |
После закрытия маркированного списка «ul» с классами «post-nav» и «group» заканчивается тег «article» а, следовательно, и вывод поста
Ниже идет вывод комментариев и форма для добавления нового комментария, вывод этих элементов мы произведем несколько иначе чем это задумано разработчиком темы.
Перенесите все содержимое блока с идентификатором «comments» в отдельный файл и назовите его «temp.php» (этот код будет необходим при оформлении формы добавления комментариев, и чтобы его не потерять мы переместим его в отдельный документ).
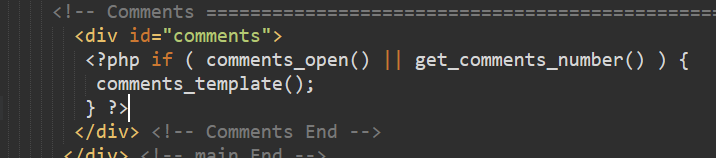
В блоке с идентификатором «comments» мы должны разместить код позволяющий проверить открыта ли вообще на сайте возможность комментирования, и в случае успеха WordPress должен «подгрузить» файл шаблона комментариев (рисунок 7.12). Сам файл мы должны создать в корне разрабатываемой темы и назвать его «comments.php».
 |
| Рисунок 7.12 – Проверка возможности комментирования на сайте |
Перед тем как выводить комментарии, нужно удостовериться в их наличии, т.е. произвести проверку, если есть — вывести полный список, если нет — то можно, например, показать пользователю фразу «Комментарии отсутствуют». Так читателю поста будет понятнее, что никто еще ничего не писал, но возможность комментирования существует.
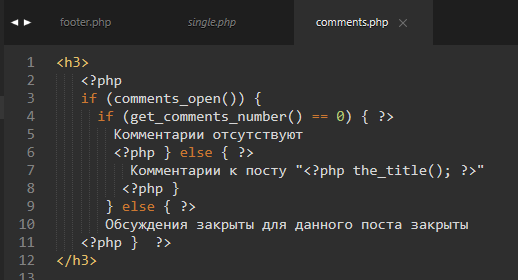
Для осуществления такой проверки необходима реализация конструкции if/else с использованием функция вывода количества комментариев «get_comments_number». В том случае, если функция возвращает 0 (ноль), то выводим «Комментарии отсутствуют», иначе выводим фразу «Комментарии к посту», ну а если оба условия не выполняются, то нам будет выведена фраза «Обсуждения закрыты для данной страницы». Код такого условия, приведен на рисунке 7.13, обратите внимание на то, что код проверки должен быть в файле шаблона вывода комментариев «comments.php».
 |
| Рисунок 7.13 – Проверка возможности комментирования, количества уже оставленных комментариев к посту в файле «comments.php» |
На данном этапе разработки шаблона комментариев, будет выведен заголовок в зависимости от настроек CMS WordPress и оставленных комментариев, самого же вывода комментариев нет. Для того, чтобы вывести комментарии на нашей странице при помощи шаблона комментариев, нам необходимо воспользоваться возможностями функции «wp_list_comments()»13.
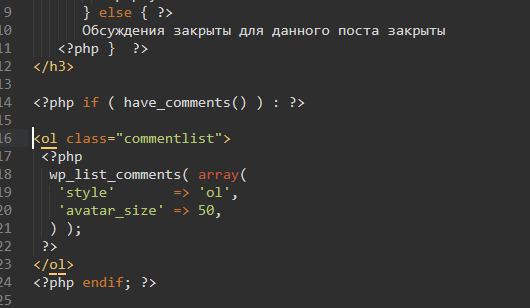
Сама по себе функция отвечает за вывод комментариев, оставленных к постам или страницам, и может принимать ряд параметров, в нашем же случае нужны параметр «style» и «avatar_size». Все элементы массива комментариев будут обрамлены в нумерованный список «ol» с классом «commentlist», так как это соответствует нашей верстке (проверьте в файле temp.php), а размер аватара (судя всё по той же верстке) 50*50 пикселей. Сам код функции должен быть помещен в условии, проверяющем наличие комментариев, в случае его успешного выполнения (см. рисунок 7.14).
 |
| Рисунок 7.14 – Вывод комментариев в файле шаблона |
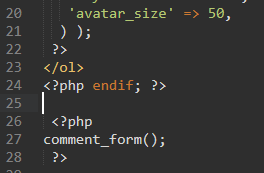
Последнее, что нам остается сделать, это вывести форму для добавления нового комментария, для выполнения этой задачи в WordPress существует функция «comment_form()»14. Эту функцию необходимо вызвать сразу после вывода комментариев в файле «comments.php» (см. рисунок 7.15).
 |
| Рисунок 7.15 – Вывод формы добавления комментариев в файле «comments.php» |
Данная функция выведет форму «по умолчанию», но для неё существует пример использования, скопируйте этот пример и самостоятельно, обращая внимание на файл «temp.php» произведите адаптацию этого примера с использованием тегов, классов и идентификаторов, используемых ранее в вёрстке.
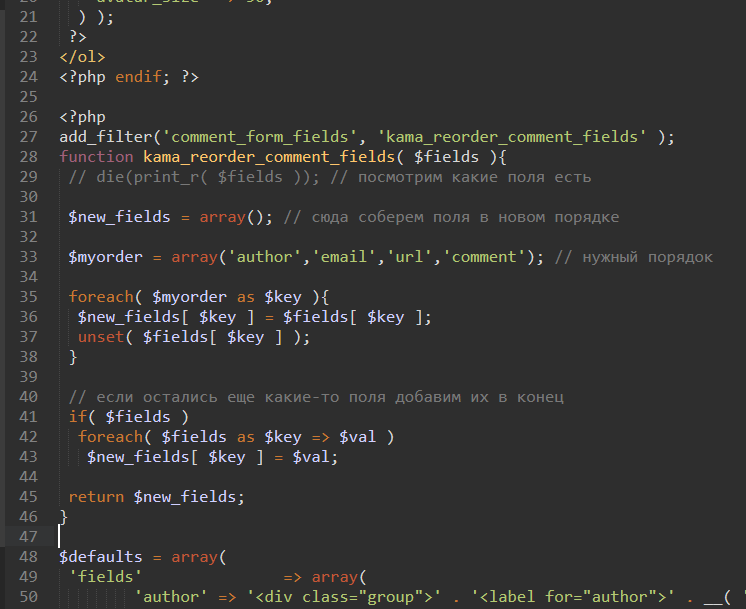
Кроме того, Вам понадобится изменить порядок полей формы, для этого отлично может подойти функция фильтрации и пересортировки содержимого которая изображена на рисунке 7.1615. Разместить её необходимо в том же файле «comments.php» перед вызовом формы комментирования.
 |
| Рисунок 7.16 – Фильтрация и переопределение полей ввода в форме комментариев |
После проведенных действий по приведению внешнего вида формы в соответствии с макетом удалите временный файл «temp.php» и проверьте работоспособность возможности оставлять комментарии к записям.
За вывод отдельных страниц сайта в теме WordPress, как уже и говорилось, отвечает файл «page.php». По своему содержанию он мало чем отличается от файла «single.php», скопируйте этот файл и переименуйте его в файл «page.php». Откройте файл для редактирования и удалите в нём следующие его части:
1. Весь блок с классом «entry-content-media», т.к. вывод изображения страницы как это было в случае записи нам не нужен;
2. Весь параграф с классом «tags», т.к. вывод тегов на странице тоже не требуется;
3. Маркированный список с классами «post-nav group», т.к. навигация между предыдущими и следующими страницами не нужен;
4. Блок с идентификатором «comments», т.к. комментирование страниц не необходимо;
5. В маркированном списке, находящемся в заголовке содержимого страницы, удалите элемент списка «li» с классами «category tag» и идущий перед ним элемент «span», т.к. вывод рубрики и тегов страницы также не нужен.
На этом, правка данного файла завершена, а в теме присутствует полноценный файл для вывода содержимого страницы.
Произведите действия по созданию файла, отвечающего за вывод отдельной записи (single.php). Не забудьте реализовать функциональные возможности добавления изображения записи. В случае необходимости произведите дополнительную стилизацию элементов. Выведите на странице записи комментарии и форму комментирования. Добейтесь полного соответствия с макетом верстки. По аналогии с действиями, выполняемыми в практической работе выполните создание файла page.php.
