Основные теоретические сведения Что такое cms
 Скачать 4.5 Mb. Скачать 4.5 Mb.
|
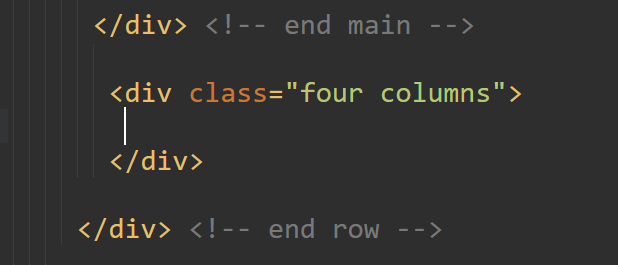
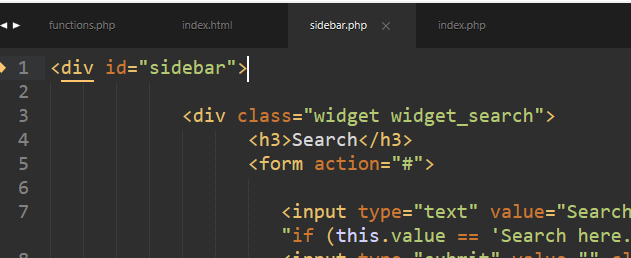
№ 5 Регистрация и вывод сайдбара в теме для WordPressВ правой части, используемой нами верстки, используется «Сайдбар». В самой же верстке это код заключенный между открывающим тегом «div» с идентификатором «sidebar» и его закрывающим тегом. Для того, чтобы наш «сайдбар» был универсален для всех страниц, мы должны перенести указанное содержимое из файла «index.php» в новый файл «sidebar.php». Для этого создайте в папке проекта темы новый файл с именем «sidebar.php» и перенесите в него все содержимое тега «div», имеющего идентификатор «sidebar». Обратите также внимание на то, что помимо идентификатора «sidebar» интересующий нас тег «div» использует еще и классы «four» и «columns». Эти классы создают в макете подобие сетки, следовательно, для того чтобы не нарушить отображение на странице в файле «index.php» необходимо вернуть тег «div» использующий эти классы, но не указывать идентификатор, а в файле «sidebap.php» у соответствующего тега избавиться от использования классов (Рисунок 5.1, Рисунок 5.2).
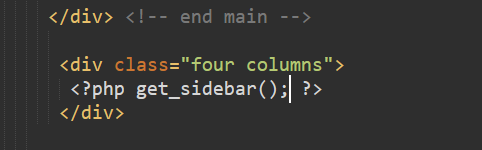
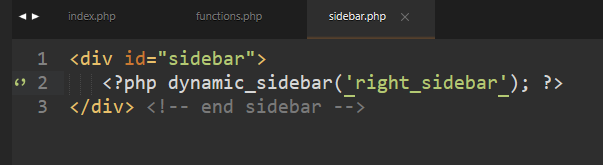
Соответственно в файле «index.php» между открывающим тегом «div» с классами «four» и «columns», которые мы только-что создали, мы должны по аналогии с подключением «шапки» и «подвала» сайта подключить наш сайдбар, находящийся в файле «sidebar.php». Содержимое интересующей нас части файла «index.php» примет вид, изображенный на Рисунке 5.3.
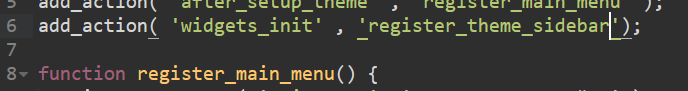
Если после этого обновить отображение сайта в браузере и сравнить его с первоначальной версткой, можно заметить некоторые изменения по отображению элементов, это связано с незначительным несовпадением стилизации и текущей вложенности элементов, а также с отсутствием поддержки кириллицы в используемом вёрсткой шрифте. Позже мы поправим это в файлах стилей. К сожалению, на данный момент выведенный сайдбар, как и его содержимое являются статичными элементами, нам же необходимо вывести эти элементы из консоли администратора в динамическом или автоматическом режиме. Перейдите в консоли администратора к пункту «Внешний вид», на данный момент мы не можем для своей темы управлять виджетами сайта, так как функционал нашей темы этого еще не предусматривает. Так как за функционал нашей темы отвечает файл «functions.php», в нем мы и должны предусмотреть такие возможности. Для этого мы должны добавить новый экшн, который будет выполняться во время выполнения стандартного события WordPress – «widgets_init» и выполнит функцию «register_theme_sidebar» (Рисунок 5.4)
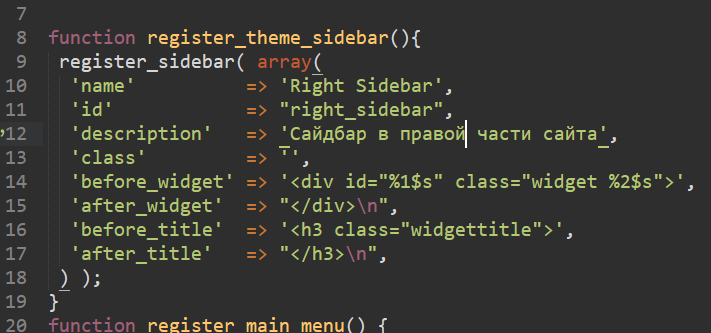
Сама же функция примет вид, изображенный на рисунке 5.5.4
В данном коде: «Right Sidebar» - имя сайдбара, отображаемое в консоли администратора; «right_sidebar» - идентификатор, по которому можно обратиться именно к этому сайдбару (а на сайте их может быть и несколько); «Сайдбар в правой части сайта» - описание сайдбара в консоли администратора; « » - содержимое начала «обертки» каждого виджета; \n» - содержимое окончания «обертки» каждого виджета;« « |  | Рисунок 5.6 – Итоговый код файла «sidebar.php» после внесения изменений |
В данной конструкции кода мы вызвали динамический сайдбар с идентификатором «right_sidebar», который ранее указали при написании функции.
Теперь после обновления страницы сайта мы можем увидеть, что в сайдбаре выведен виджет поиска по сайту с именем «Search».
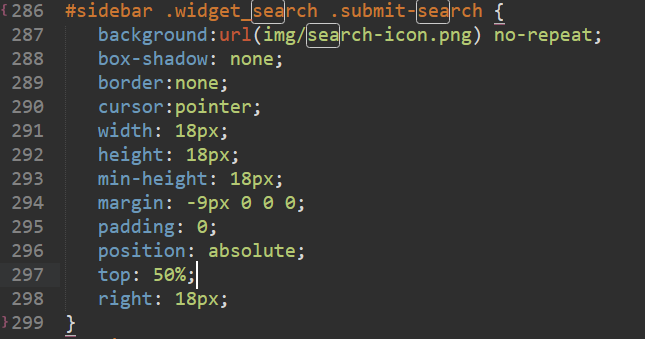
Для стилизации данного виджета согласно верстки необходимо изменить содержимое файла стилей «layout.css». Откройте его и найдите в нём описание стилей, указанное на рисунке 5.7
 |
| Рисунок 5.7 – Фрагмент стилизации кнопки виджета поиска |
Добавьте к имеющимся свойствам, свойства «font-size» и «line-height» с нулевыми значениями, а саму последовательность обращения к элементам замените на «#sidebar .widget_search #searchsubmit».
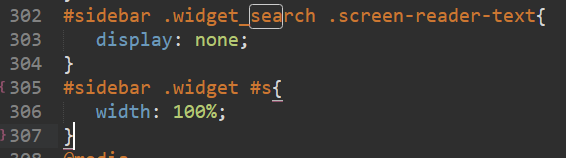
Ниже данного описания элементов добавьте описания, представленные на рисунке 5.8
 |
| Рисунок 5.8 – Дополнительные элементы стилизации для виджета поиска |
Помимо виджета поиска, в WordPress существуют и другие виджеты. Некоторые из виджетов уже стилизованы в используемой вёрстке, а некоторые нет. Самостоятельно произведите добавление:
виджета «Рубрики» с отображением числа записей;
виджета «Облако меток» - с таксономией «Метки»
При необходимости произведите их стилизацию в соответствии с макетом. Помните при этом, что будет необходимым добавление на сайт некоторого количества записей с указанием рубрик и используемых тегов. Для облегчения поиска информации для добавления на сайт вся информация представлена в архиве media-5.zip.
Для приведения стилей в соответствии с макетом, необходимо будет воспользоваться встроенным в браузер отладчиком.
Добавьте для вывода на сайте виджеты используемые в верстке и убедитесь в корректности отображения. В случае несоответствия произведите перестилизацию элементов или их новую стилизацию.