Разработка мобильного приложения детская развивающая игра. Теоретические основы разработки мобильных приложений
 Скачать 2.75 Mb. Скачать 2.75 Mb.
|
|
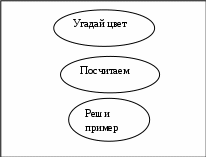
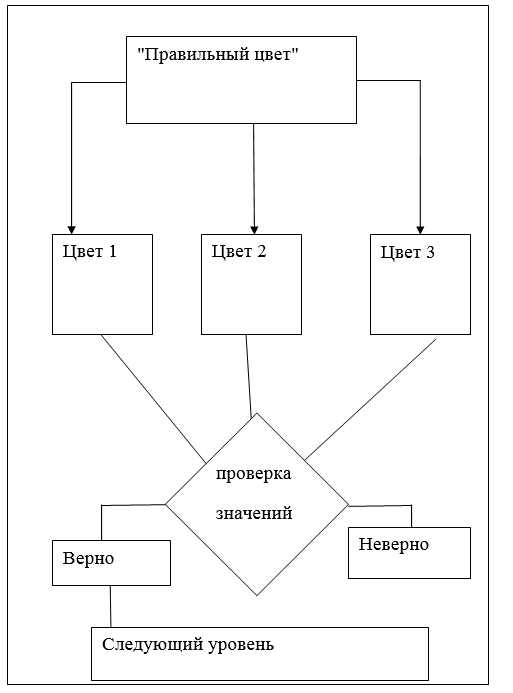
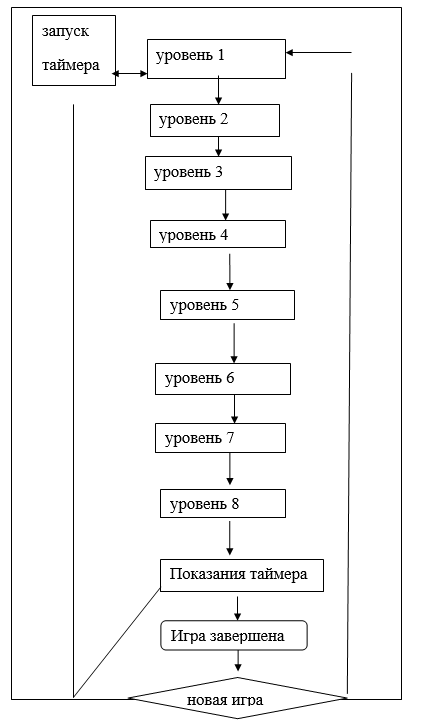
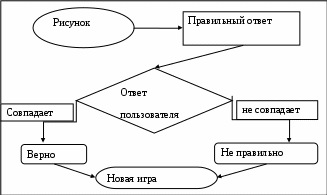
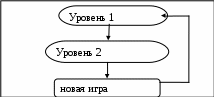
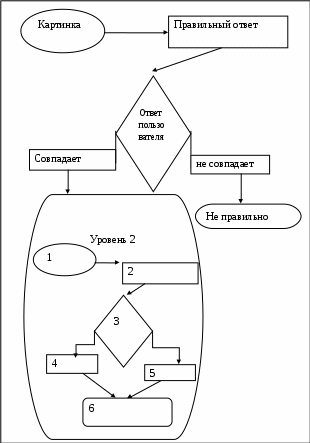
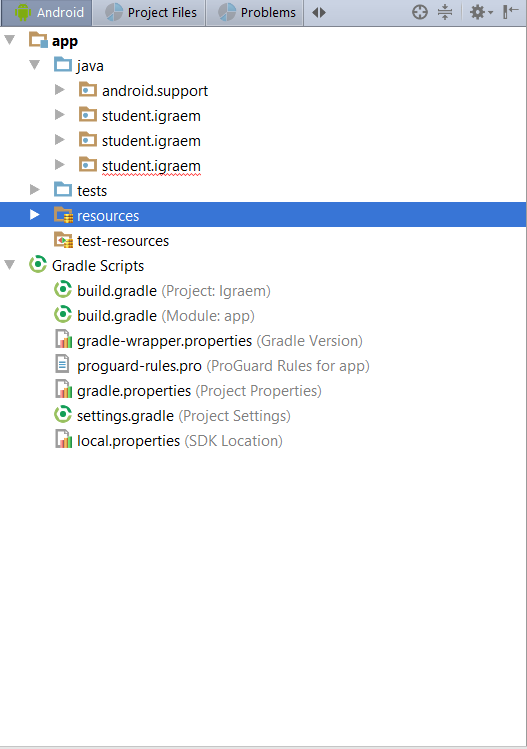
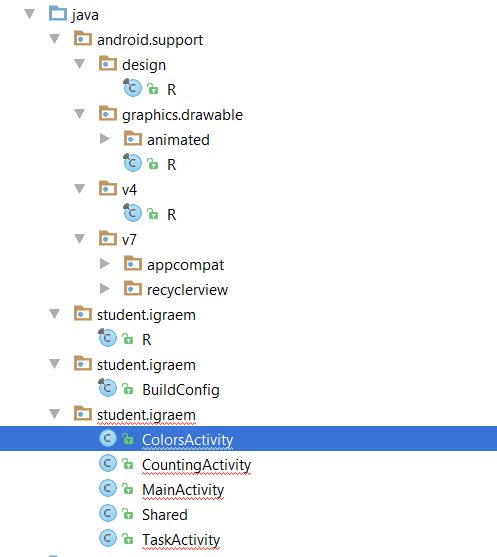
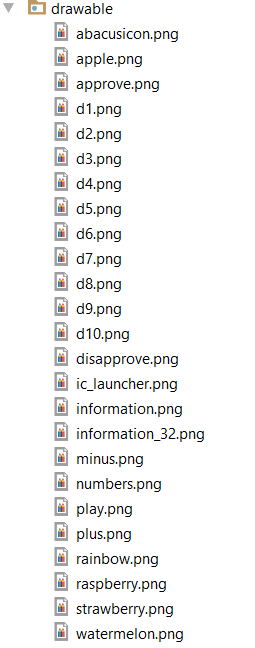
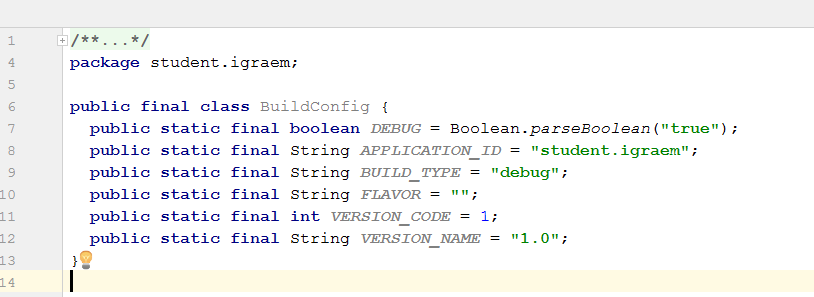
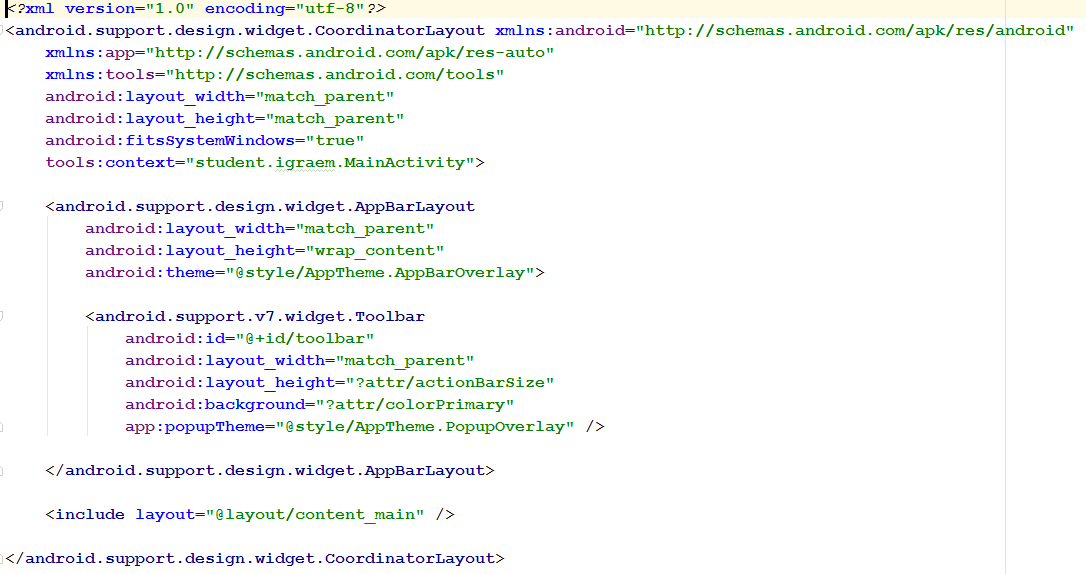
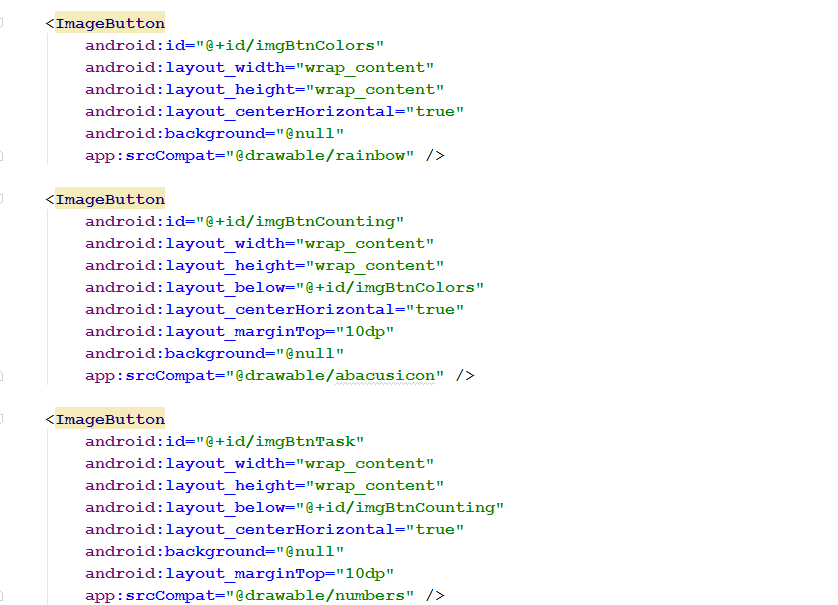
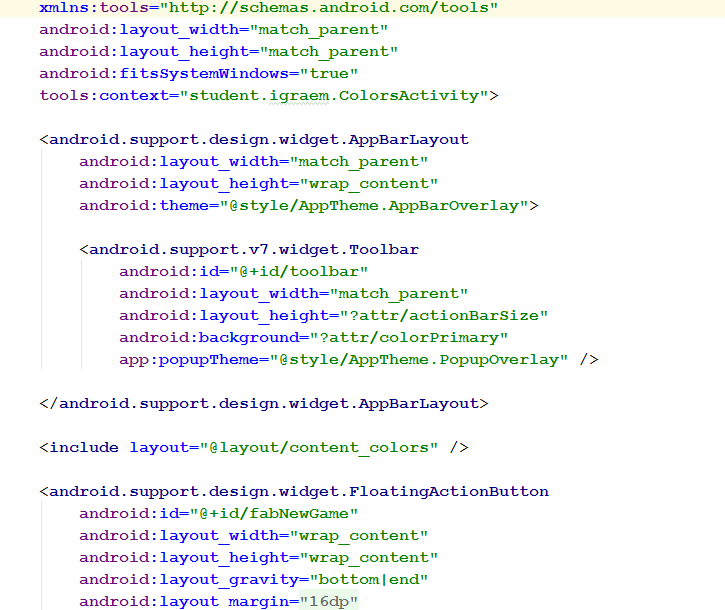
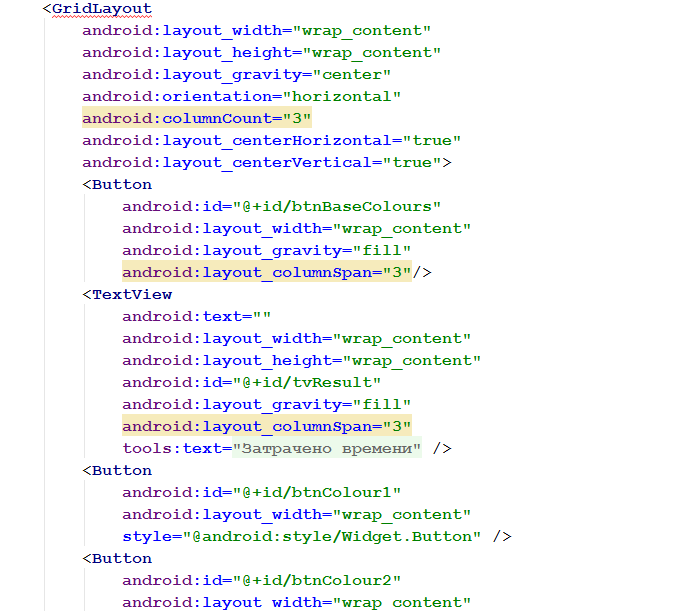
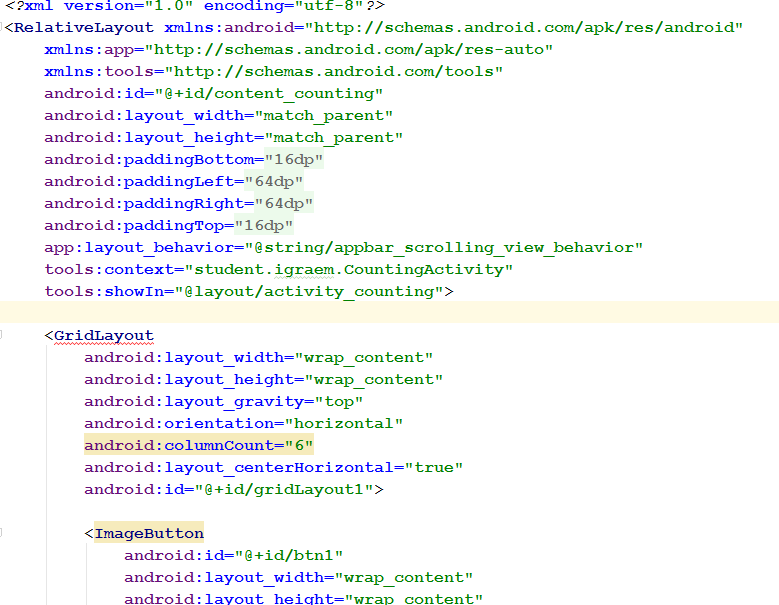
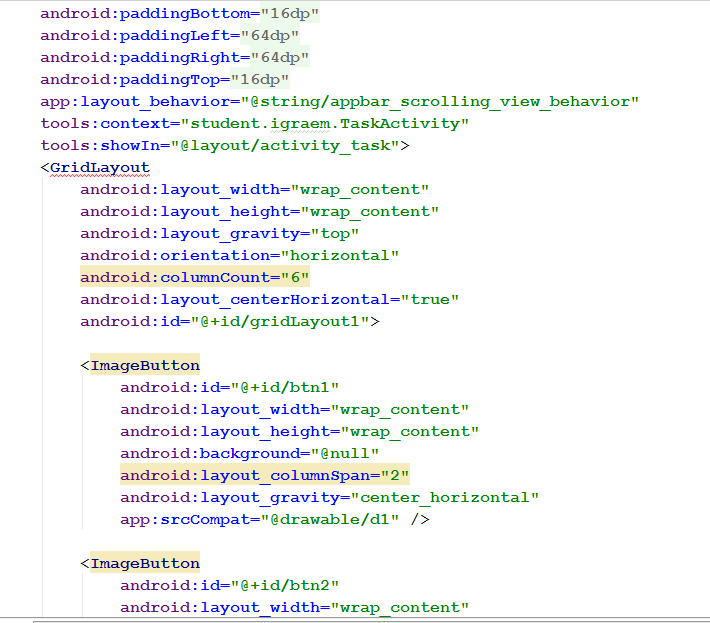
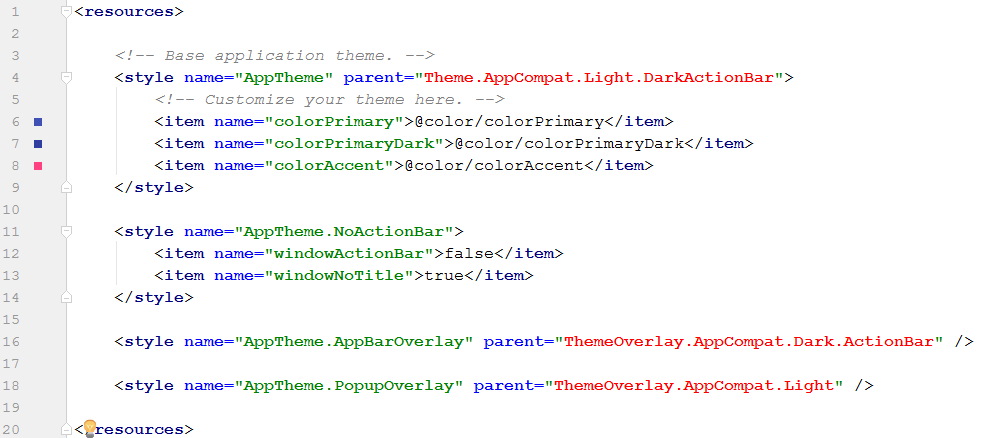
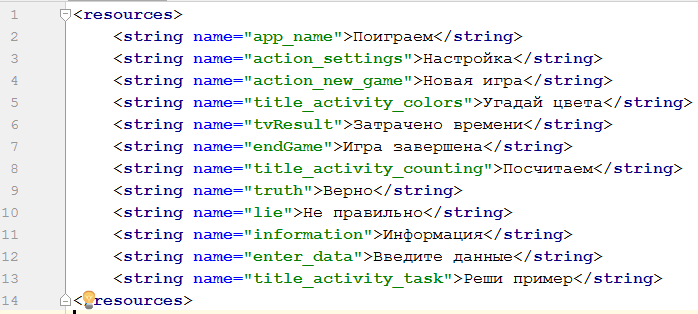
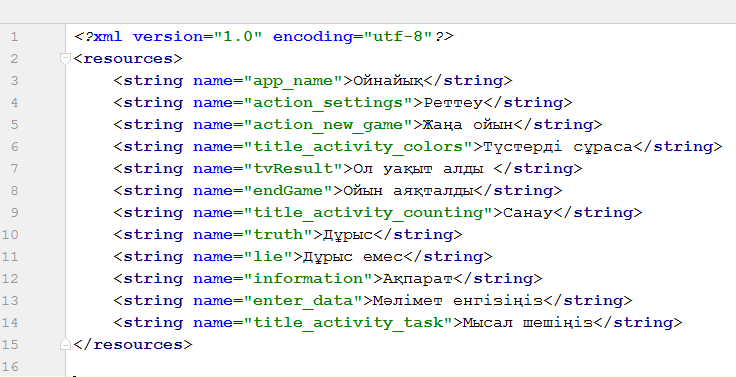
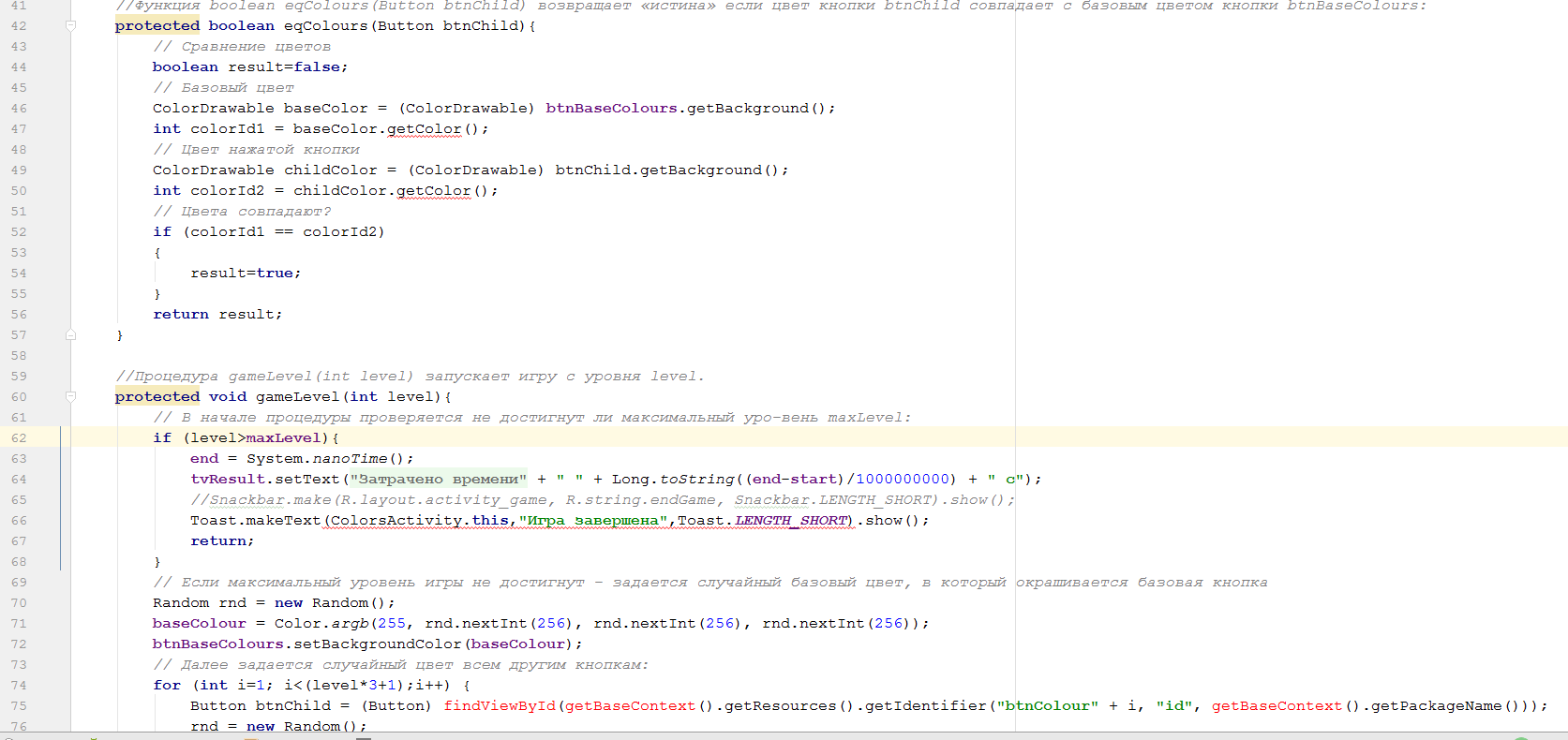
Простая установка. Установщик Visual Studio получает, а затем устанавливает средства, пакеты SDK сторонних разработчиков, которые необходимы для создания приложений или библиотек для Android и iOS. Установка и настройка очень просты и по большей части производятся сами собой т.е. автоматически.  Рисунок 5 – MicrosoftVisualStudio Эффективная и привычная среда сборки. Готовые примеры в Visual Studio позволяют просто создавать общие кроссплатформенные проекты и решения. Управлять свойствами для всех проектов можно с помощью объединенного интерфейса. Поправлять весь код можно в редакторе Visual Studio и используйте встроенную кроссплатформенную функцию Intel liSense для авто завершения и подчеркивания ошибок. Унифицированный процесс отладки. Можно использовать средства отладки наивысшего класса в Visual Studio для отслеживания и пошагового прохождения кода C++ на всех платформах, включая устройства и эмуляторы Windows, Windows Phone, Android, некоторые версии IOS. Исходя из всех выше приведённых доводов аргументов. Результатом проведённого анализа является выбор Android Studio. Потому что использование фреймворков может показаться проще, но они в основном работают с java script. Этот язык очень популярен сейчас, но он используется в основном для web программирования. На сегодняшний день ему очень не хватает методов, классов, компонентов для занятия прочной ниши в объектно-ориентированном программировании. Отсутствие сих элементов значительно снижает производительность. А скорость реакции как приложения, так и среды значительно влияет. Как на работу, так и на использование самого приложения. Что касается X Code, то данная среда не была рассмотрена вообще. Потому что для работы с ios sdk обязательно нужна операционная система Mac OS, другая платформа просто не поддерживает его. Тем более язык на котором пишут в XCode – Object C сдаёт свои позиции. Как в плане производительности, так и в плане компактности кода [14]. Интегрированная среда разработки под названием Visual Studio не была выбрана, из –за того, что операционная система «Windows Mobile» не очень популярна среди пользователей, как русскоязычных, так и всех остальных. Хотя сомнения были до последнего. Ведь при использовании данной среды, я мог бы запускать своё приложение на большем количестве платформ. Тем более что на платформе Windows Visual Studioпросто образец быстро действенности. Но меня смутил язык написания. C++ конечно очень хорош собой. В нём есть всё для успешного написания ООП кода. Тем не менее язык перегружен сложными и в целом не нужными операторами и элементами. И самая не удобная черта, которая присутствует в синтаксис это указатели. Понятно, что при их помощи идёт сразу обращение к памяти напрямую. Но в данном случае это не понадобится, и будет даже мешать. Поэтому был выбран классический, быстро действенный, близкий к совершенству, лёгкий в использовании, и главное без всяких указателей, в синтаксисе, язык под названием: Java, собственность компании Oracle. Тем более, что популярность Androidустройств растёт. И неимоверное количество моделей работает на данной операционной системе. Ещё можно учитывать тот факт, что Androidустройства популярнее на территории СНГ, чем смартфоны с отличными операционными системами. Учитывая все эти факторы получается достаточно большое количество потенциальных пользователей. 1.4 Разработка модели мобильного приложения развивающая детская игра Разработка мобильного приложения, это очень упорный и долгий труд. Начинается она с определения концепта мобильного приложения. После определения концепта, проводится анализ его пользователей. А именно анализ их потребностей, и целей. Позднее перед нами встаёт этап разработки мобильного приложения, который называется моделирование. Это немало важный аспект, от которого зависит дальнейшая реализация идеи, концепта, проведённых анализов в виде программного кода. Разработка модели, это последний этап разработки мобильного приложения, который производится не посредством алгоритмических языков программирования и не при помощи интегрированных сред разработки. В теории программирования доказано, что программу для решения задачи любой сложности можно составить только из трех структур, называемых следованием, ветвлением и циклом. Этот результат установлен Боймом и Якопини еще в 1966 году путем доказательства того, что любую программу можно преобразовать в эквивалентную, состоящую только из этих структур и их комбинаций. Следование, ветвление и цикл называют базовыми конструкциями структурного программирования. Следованием называется конструкция, представляющая собой последовательное выполнение двух или более операторов. Ветвление задает выполнение либо одного, либо другого оператора в зависимости от выполнения какого–либо условия. Цикл задает многократное выполнение оператора. Особенностью базовых конструкций является то, что любая из них имеет только один вход и один выход, поэтому конструкции могут вкладываться друг в друга произвольным образом, например, цикл может содержать следование из двух ветвлений, каждое из которых включает вложенные циклы [15].  Рисунок 6 – Схема следование По схеме следования (рисунок 6) осуществляется переход уровней в игре «Угадай цвет».  Рисунок 7 – Схема цикла Осуществляет проверку значений во всех трёх мини играх. Схема цикл (рисунок 7) наращивает номер уровня, на который переходит мини игра. По схеме ветвления происходит проверка правильности значений во всех трёх мини играх (рисунок 8) Использование базовых конструкций является получение программы простой структуры. Такую программу легко читать (а программы чаще приходится читать, нежели писать). Теперь приступим непосредственно к созданию модели мобильного приложения, детской развивающей игры. Планируется, что мобильное приложение детской, развивающей игры будет состоять из нескольких мини игр, направленных на развитие разных качеств и способностей у детей, от 4 до 7 лет.    Рисунок 8 – Схема ветвление Как и было ранее запланировано будет разработано три мини игры, направленные на развитие различных способностей у ребёнка. Способности, которые мы планируем развивать у детей это: внимательность, логика, арифметика. Начнём со стартовой страницы (рис.9). Доступ к мини играм будет осуществляться посредством нажатия кнопки, которая будет носить имя соответствующей мини игры. Располагаться данные кнопки будут на стартовой странице.  Рисунок 9 – Модель стартовой страницы Следующей будет разрабатываться модель игры (рис.10), угадай цвет. Планируется, что будет дан один цвет, как правильный и к нему будут предложены, для выбора несколько цветов, среди которых, конечно же есть правильный. Угадывая цвет, игрок переходит, на следующий уровень, на котором возрастает сложность. Сложность возрастает посредством того, что количество предложенных на выбор цветов увеличивается. Помимо увеличения количества цветов, будут появляться цвета максимально похожие на цвет, который представлен как правильный. Так же планируется вывод поля, которое будет сообщать, о том верно или не верно было выполнено задание. При составлении модели игры угадай цвет (рис.11), хочется отметить, что это представлена модель только первого уровня. При переходе на следующий уровень модель не претерпит никаких изменений, кроме того, что будет больше цветов на выбор. Ко всему прочему данная игра будет вестись на время.  Рисунок 10 – Модель уровня игры угадай цвет Следующую было решено назвать посчитаем, так как она направлена на развитие логики, арифметики и внимательности у детей. В данной игре вниманию ребёнка будет предоставлена картинка, на которой будут элементы в определённом количестве. Для того чтобы приковать внимание ребёнка, элементы будут в форме вишенок, зверьков, игрушек или сердечек. Затем ребёнку будет предложено несколько вариантов ответа. Ответы же будут предложены уже в виде цифр.  Рисунок 11 – Общая модель игры «Угадай цвет» Алгоритм данной игры, реализован подобно тому как это было сделано в предыдущей (рис.12). Правильный ответ сохраняется как начальное значение. Затем это начальное значение будет сравниваться с ответом ребёнка. По результатам сравнения, то есть если правильный ответ и ответ ребёнка одинаковы, будет выведено слово «Верно!». В случае же когда правильный ответ не совпадает с ответом ребёнка, ребёнок увидит перед собой надпись: «Не правильно!».  Рисунок 12 – Модель игры «Посчитаем» Следующую игру было решено назвать «реши пример». Главной задачей, которая будет стоять перед пользователем в этой игре, является решить данный ему пример. Примеры будут на сложение и вычитание. Сам пример будет дан в виде картинке, подобно предыдущей игре. Целью этой игры является обучение ребёнка основам арифметики. В играх на подсчет специально не вводится таймер, так как педагоги утверждают, что данная особенность в игре может иметь негативные психологические последствия. Так как, у детей разные способности, дарованные им природой, может оказаться так, что ребёнок медленный в подсчетё. И осознание этого в столь раннем возрасте, может нанести психологический вред и оказывать давление. В свою очередь игра угадай цвет направлена на увеличение скорости реакции и внимания. Данная игра так же подразумевает собой, то что ребёнок должен думать быстрее. Но при этом должна сохранятся концентрация и из внимания не должны быть упущены никакие детали. Как и в предыдущей игре для того чтобы заострить внимание на игре, на картинке предмет, предназначенный для подсчета будет изображен в таком виде, который окажется привлекателен для детских глаз. Было принято решение, что в данной игре на каждом уровне игры будут выпадать картинки, на которых данные предметы будут разными, в зависимости от уровня. То есть если на первом уровне выпал рисунок в виде вишенок, то в следующем пользователю нужно будет подсчитать количество клубник. Алгоритм данной игры, реализован подобно тому как это было сделано в двух предыдущих. Правильный ответ сохраняется как начальное значение. Затем это начальное значение будет сравниваться с ответом пользователя. По результатам сравнения, то есть если правильный ответ и ответ ребёнка одинаковы, будет выведено слово «Верно!». В случае же когда правильный ответ не совпадает с ответом ребёнка, ребёнок увидит перед собой надпись: «Не правильно!». Но в данной игре две операции будут разделены на уровни (рис.13). То есть, первая операция будет представлена как первый уровень. После того как будет решена задача, осуществится переход на следующий уровень.  Рисунок 13 – Общая модель игры «Реши пример» С  верху была представлена общая модель игры «реши пример». Теперь приступим к разработке модели отдельных уровней. В моделях отдельных уровней будет виден алгоритм, по которому происходят вычисления (рис.14) И видны условия, по которым осуществляется переход на следующий уровень. Рисунок 14 –Модель игры «реши пример» по уровням На рисунке 14, уровне 2 в фигуре под обозначенными номерами следующие элементы: 1) картинка (с задачей); 2) Правильный ответ; 3) Ответ пользователя; 4) Если пользователь ответит верно, то появится надпись: «Верно!»; 5) Если пользователь ответ неверно, то появится надпись: «Не правильно!». В данном пункте курсовой работы, была представлена модель мобильного приложения «Детская развивающая игра». Модель была представлена по кускам. Для начала была представлена схема стартовой страницы. Дальше пошли схемы мини игр по отдельности. Были сделаны схемы для двух много уровневых игр. Много уровневые игры содержали абсолютно одинаковую схему внутри самих уровней. Разве что вариант выбора в игре угадай цвет увеличивался с каждым уровнем. В ходе разработки применялись такие базовые приёмы как следование, ветвление и циклы. 2 Программная реализация мобильного приложения детская развивающая игра 2.1 Разработка мобильного приложения детская развивающая игра В данной главе курсовой работы самый происходит самый важный процесс, без которой курсовая не имеет смысла. Прежде в курсовой работе были определены цели и задачи мобильного приложения, проведён сравнительный анализ мобильных приложений, которые находятся в свободном доступе, выбрали среду разработки, разработали модель будущего мобильного приложения. Теперь настала очередь самой разработки. Как было решено ранее, разработка будет проводится в Android Studio. На объектно-ориентированном языке Java. Так же было решено, что приложение будет состоять из трёх мини игр, каждая из которых развивает отдельные качества ребёнка. Теперь приступим непосредственно к самой разработке.  Рисунок 15 – Директивы проекта Изображены файлы, которые были необходимы в ходе разработки приложения (рисунок 15). Все пункты, в Gradle Script направлены на компиляцию и к разработке проекта прямого отношения не имеют. Версия Gradleи его настройки прямиком зависят от среды и настраиваются только относительно среды. Но запуск приложения напрямую зависит от Gradle. Так же от Gradle целиком зависит отладка. Директивы, в которых происходит разработка приложения находится в java. Так же файлы, находящиеся в этой директиве, имеют расширение .java. Соответственно данная директива называется в честь языка, на котором непосредственно разрабатывалось само приложение. Которое к тому же является основным языком данной среды разработки. Помимо объектно-ориентированного языка java, Android Studio так же поддерживает html теги. Помимо всех файлов, которые находятся в директиве java к разработке приложения имеют прямое отношения, директивы testsи resources. Походу этой главы будут раскрыты каждая из этих директив, и будут описаны все файлы.  Рисунок 18 – Содержание директивы java Содержание данной директивы является важнейшей в разработке приложения (рисунок 18). Так как именно здесь происходят важнейшие frontendи backendпроцессы. А именно эта часть по сути связывает эти два важнейших звена и помогает им адекватно взаимодействовать. Помимо всего этого в файлах данной директивы прописывается алгоритм приложения. А именно алгоритм, по которому будут действовать мини игры в мобильном приложении. В алгоритмах закладывается вся логика и суть игры. На рисунке 18 изображено содержание директивы java. Выше было сказано о содержании в данной директивы алгоритма игры. В данном случае файлы, содержащие алгоритм, находятся в третьей student.igraem. А именно в файлах: Colors Activity, Counting Activity, Main Activity, Task Activity. Чуть позже раскроется каждый из этих файлов и будет объяснен алгоритм, который отвечает за логику игры и соответствует целям и задачам поставленной игре. А сейчас будет представлена следующая директива хранящая важнейшие элементы интерфейса.  Рисунок 19 – Содержание директивы resources В данной директиве особенно выделяются-таки файлы как (рисунок 19): ) drawable ) layout ) menu ) values ) mipmap–hdpi ) mipmap–xhdpi ) mipmap–mdpi ) mipmap–xxhdpi ) mipmap–xxxhdpi. В данных файлах хранятся самые важные элементы пользовательского интерфейса. drawable папка в которой хранятся все рисунки. Абсолютно каждый рисунок, использованный в приложении, хранится в этой папке.  Рисунок 20 – Рисунки приложения ) hdpi ) xhdpi ) mdpi ) xxhdpi Выше приведены списки файлов, которые начинаются на drawable, но заканчиваются подобными словами (рисунок 20). Данные слова являются своего рода расширениями, которые отвечают за восприимчивость к изменению размера экрана. Hdpi – самый маленький размер экрана из всех возможных, которые присутствуют у телефонов на официально лицензионной операционной системе Android. Подобно размеру одежды увеличивается и размер экрана, поэтому увеличивается количество X в случае, когда увеличивается размер экрана. Чем больше подобных файлов, тем больше экранов адекватно воспримет рисунки, которые были использованы в приложении. Были выбраны подобные четыре размера экрана, так как модели, чьи экраны подходят под данные характеристики самые ходовые, самые распространенные. Данные хранимые в остальных файлах будут раскрыты позже, сейчас в курсовой наступает момент с которого начинается разработка.  Рисунок 21 – Базовая информация Вообще изображён класс, который отвечает за настройки запуска самого приложения (рисунок 21). В данной курсовой данный класс характеризуется, как класс несущий базовую информацию по следующим причинам: Строка 7, от которой зависит тип запуска и вообще доступ к построению программного кода. Сменив ключевое слово «true» на ключевое слово «false» среда откажет в доступности запуска данного приложения. Строка 12 и 13 отвечают за версии данного приложения. Во время последующих обновлений, прежде всего меняться будут показатели: VERSION_CODE и VERSION_NAME. Далее система будет сравнивать данные предыдущей версии и новой и загружать недостающие файлы. В своё время это стало революционным открытием в области систем искусственного интеллекта. Данное открытие позволило экономить уйму времени и по факту стало толчком огромной силы, который толкнул вперёд все человечество. Так же данное открытие вывело на новую ступень использование приложений, игр и интернета в целом. Особенным моментом, которыйзаслуживает отдельного внимания в этом отрезке является строка: APPLICATION_ID = «student.igraem». Данная строка хранит адрес приложения в Play Market. Данный магазин организован подобно огромной подпрограмме в С++, где каждая переменная это лишь названия для адреса памяти, к которому можно обратится посредством названия этой переменной. Следуя выше приведённой аналогии, хотелось бы сказать, что приложение займёт место в Play Market и обращение к нему будет производится через имя этого приложения. Возвращаясь к выше приведённой аналогии с С++, хотелось бы заметить, что APPLICATION_ID является своего рода указателем на имя данного приложения. Теперь пойдет речь о разработке пользовательского интерфейса. Как было объявлено ранее, приложение будет состоять из трёх мини игр. Значит будет создана стартовая страница, где предоставляется выбор одной из мини игр, затем страница каждой из мини игр. В дипломной работе говорится страница, потому что фреймы, которые используются в Android Studio имеют название layout – что переводится как макет, и имеют расширение .xmlподобно веб – страницам.  Рисунок 22 – Хранимое директивы layout Можно увидеть каждую страницу приложения по отдельности (рисунок 22). По факту получается 4 страницы. Стартовая страница, где предоставляется выбор приложений, затем страницы каждого из приложений. На практике выйдет конечно же намного больше страниц самого приложения. Так как приложение угадай цвет имеет несколько уровней. Но это обусловлено именно тем, что приложение одно, поэтому и не нужно прописывать отдельные страницы интерфейса для каждого уровня. Был продемонстрирован листинг интерфейсной части Activity Main, которая является стартовой страницей (рисунок 23). Это не полный листинг данной страницы, это только настройка макета. Настройка в плане цвета макета, ориентации, добавление панели инструментов. Соответственно так же и в других .xmlфайлах данного проекта. Все файлы, которые хранятся в директиве layoutи начинаются с activityнесут начальную настройку макета, отвечают за надпись на нём. В данном приложении названия игр будут демонстрироваться подобным образом, то есть буду записаны в панель инструментов Toolbar  Рисунок 23 – Activity main. Хотелось бы отдельно остановится на визуальных и вспомогательных компонентах среды разработки Android Studio, которые были задействованы при реализации данного приложения. Панель инструментов Toolbarявляется первым важнейшим задействованным звеном. Toolbar была представлена в Android Lollipop, выпуске API 21 и является прямым преемником, в плане функциональности, ActionBar. Внешний вид и поведение панели инструментов можно более легко настроить, чем панель ActionBar. Панель инструментов хорошо работает с приложениями, ориентированными на API 21 и выше. Однако Android обновил библиотеки поддержки App Compat, поэтому панель инструментов можно использовать и на устройствах с более низкой ОС Android. В AppCompat панель инструментов реализована в классе android.support.v7.widget.Toolbar [16]. Есть два способа использования панели инструментов: панель инструментовToolbarИспользуйтся в качестве действий, если нужно использовать существующие средства ActionBar (например, инфляцию и выбор меню, ActionBarDrawerToggle и т. ActionBarDrawerToggle), Но необходимо иметь больше контроля над настройкой его внешнего вида. автономнаяпанель инструментовToolbar используйтся, если необходимо использовать шаблон в данном приложении для ситуаций,которые панель действий не поддерживает; Например, отображение нескольких панелей инструментов на экране, охватывающих только часть ширины и т. д. На рисунке 23 android.support.v7.widget.Toolbar – строка подключающая панель управления. android:id="@+id/toolbar». Подключения панели управления именно в данном приложении. Обращение к приложению осуществляется через его имя. В этой строке показано что не только в Play Market осуществляется данная операция, но еще и в подключении библиотек [17]. tools:context= «student.igraem.MainActivity»У корневого пакета позволяет среде разработки (в нашем случае, Android Studio) правильно отобразить компоненты для просмотра в режиме дизайна. Данная настройка относится только к среде разработки в режиме, но не к самому приложению.  Рисунок 24 – Content Main Изображены первые визуальные элементы, прописанные в данной программе (рисунок 24). Image Button– (в переводе кнопка рисунок) функционально данный визуальный элемент ничем не отличается от обычной кнопки (button). Отличие в том, что в Image Button вместо текста вставляется картинка [18]. В скобках открывается блок, который описывает данный визуальный элемент. android:id=«@+id/imgBtnColors» – строка которая присваивает имя визуальному компоненту. Имя сохраняется в отдельной директории, в типе string. Сохраняется как переменная, которая здесь обозначена как id. Имя переменной должна быть строго на английском и без всяких знаков препинаний. В имени допускаются нижние пробелы. android:layout_width=«wrap_content» – строка отвечающая за широту данного визуального компонента. Приравнивается «wrap_content» это значит, что визуальный компонент будет увличиваться в ширину по мере вводимой информации. Используя подобное задание можно облегчить подстраиваемость под разные размеры экранов. Так же подобное задание значений визуальным компонентам экономит место на самом экране. Потомучто не остается пустого места в самом компоненте, всё пространство используется по назначению. Аndroid:layout_height="wrap_content» – строка отвечающая за высоту визуального компонента. Значение »wrap_content» имеет везде один смысл. Аndroid:layout_centerHorizontal="true»–строка которая отвечает за положение на макете. А именно привязывает его горизонтально по центру. Это помогает удерживать элементы на местах. Особенно это касается больших разрешений экрана, когда визуальные компоненты съезжают и пользовательский интерфейс теряет свой начальный смысл и замысел. Аpp:srcCompat=»@drawable/rainbow»–строка отвечающая за изображение на кнопке. Изображение берётся из ранее описанной директивы drawablе. В режиме дизайна рисунок на кнопке вводится через пространство имён src.  Рисунок 25 – Colors activity Изображена настройка макета в игре угадай цвет (рисунок 25). Так как в качестве модели данная игра была избрана первой, то и в программном коде решено было реализовать данную игру раньше остальных игр. Помимо стандартных настроек макета типа: высота, ширина, ориентация, в этом приложении реализуется новый визуальный компонент, о котором прежде не говорилось в дипломной работе, и который не был подключен в приложение. Floating Action Button– это специально предназначенный метод для способствования действию. По сути это обычная кнопка, но она имеет форму круга, плавающего над интерфейсом. Следует справедливо заметить, что действие, которое отражает Floating Action Button должно быть главным в приложении. В подобных xml файлах как на рисунке 14 иногда возникают проблемы в позиционировании. В данном случае характеристики layout_gravity и layout_marginоказались самыми полезной в помощи при расположении данной кнопки [18]. Layout_gravity это функция унаследованная из Microsoft Word, так же встречавшаяся в Microsoft Excel, она аналогична выравниванию. На рисунке 10 данной характеристике приравнивается значение bottom|end, которое прикрепляет визуальный компонент и выравнивает его ко дну экрана. Даже в том случае, когда элементы «поедут», данный визуальный компонент сохранит свою ориентацию ко дну экрана. По сути своей характеристика marginэто htmlтег, который отвечает за отступы.  Рисунок 26 – Colors content Не изображен полностью, код всего файла content_colors (рисунок 26). Так как в остальном там были прописаны ещё несколько кнопок, которые различны между собой ориентацией, названиями и хранимой информацией. В данной игре впервые в приложении был использован новый, относительно молодой, вид макета Grid Layout. Разметкаимеет отношение к классу под названием android.widget.GridLayout. В данном макете для любого компонента позволительно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов [19]. Так же повляется ещё один визуальный компонент: TextView. Данный компонент предназначен для хранения текста. В данном приложении компонент TextView используется для демонстрации показателей затраченного на прохождение игры времени. Характерной строкой данного компонента является: tools:text=«Затрачено времени». Из которой мы видим как был записан текст в данном компоненте [20].  Рисунок 27 – Counting Content Изображена интерфейсная часть игры посчитай, которая смоделирована второй (рисунок 16). Набор визуальных компонентов один в один совпадает с предыдущей игрой, которая носит название "угадай цвет». Разве что отличаются количеством. Что касается части activity в этой и последующей игре одинаковы со второй. Отличаются они значениями заданными характеристикам. По этой причине они не будут продемонстрированы в виде скриншотов. Наличие же этих файлов было ранее продемонстрировано в директиве layouts.  Рисунок 28 – Task content Код изображенный является схожим с рисунком 26 и 27 (рисунок 28). Поэтому на всех трех этих рисунках программный код изображен не полностью. Визуальные компоненты, как было сказано выше, во всех трёх макетах абсолютно одинаковые. Отличаются лишь колличеством.Например в игре угадай цвет больше кнопок чем в остальных играх. А в игре реши пример (рисунок 17) два элемента text view, один из которых выводится при правильном решении задачи, другой же когда ответ был неправильным.  Рисунок 28 – Task content Рисунок 29 – Директива values Содержимое директивы values, которая хранит в себе все важнейшие элементы интерфейса и заданные ему значения (рисунок 29). После разбора разработки интерфейса, следующим и самым важным этапом для разбора является алгоритм программы. Прежде чем приступить к разбору алгоритма нужно обратить внимания на некоторые особенности среды, которые окажутся сложными для понимания новичка, но опытный разработчик знает насколько данная функция облегчает разработку приложения. Из – за, огромного количества типа данных и самих данных порой возникают в распределении их по файлам. Ведь особо ценна та переменная, которая была введена во время, т.е непосредственно перед использованием. Так вот, для того чтобы не запутаться в переменных и их типах в среде Android Studio создается отдельная директива, где они хранятся. Файл colors хранит цвета главной темы (риcунок 30). Цвета тех элементов, которые были введены в файлах activity. Самому цвету присваивается тип string, и он записывается в шестнадцатеричном коде. 3 строка хранит цвет компонента AppBarLayout, строка хранит свой цвет для компонента Toolbar. 4 строка для FloatingActionButton [21].  Рисунок 30 – Содержимое файлы colors.  Рисунок 31 – Содержимое styles AppBarLayout элемент, который можно сказать встречает пользователя, он является так называемой «шапкой» для стартовой страницы. На рисунке 30 помимо шестнадцатеричного кода цвет сохранен рядом визуально. Очень удобная черта, которая помогает сразу визуально воспринимать информацию[22]. Toolbar–присутствует в каждом файле activity, он является »шапкой» уже не посредственно в каждой игре [23]. FloatingActionButton подключается только в colours activity, и дальше появляется в каждой игре [24]. Всё что было написано выше, так же описано в программном коде на рисунке 31. Содержимое данной директивы определяется непосредственно самой средой. Этот файл отражает и сохраняет все значения, ранее заданные для главной темы. Тема это, набор коллекции стилей, которые отвечают за внешний вид приложения. Они могут заставить выглядеть его по-настоящему профессионально. В системе Androidуже достаточно предустановленных тем, и в данном приложении так же была использована тема, заданная средой разработки[25]. Переменные описаны в директиве values, которая хранит в себе файл strings (рисунок 32).  Рисунок 32 – Содержимое strings В каждой программе есть переменные. Обычно программу описывают как человека. Операции, производимые программой это действия человека. А вот переменные, это описание характера, внешности и прочих вещей без которых не бывает человека. На основе этих описаний можно предположить последующие действия человека. Так и в программировании. Без переменных сложно представить программу. А если эта программа делает еще что-либо помимо вывода "HelloWorld!» в консоли, то без переменных подобной программы просто не будет. Переменные могут иметь различные типы данных. На рисунке 21 все переменные имеют тип string–строковый. Данный тип данных изначально был представлен как одномерный массив. Затем его стали использовать в качестве ссылочного типа данных. И по сей день данный тип используется как ссылочный. Даже на этом рисунке. Ранее в дипломной работе говорилось, о том, что иерархия типов данных, используемых данной средой разработки, очень похожа на ту что используют в с++ с указателями. String – ключевое слово обозначающее строку. Name – ключевое слово обозначающее имя. В кавычки заключен идентификатор данной строки. Имя переменной, которая хранит данные. Названия идентификаторам даёт сам программист, но правила записи идентификаторов довольно строгие. Имена идентификаторов разрешено записывать только латинскими буквами. Следует избегать использование знаков препинания в названиях. Абсолютно любых знаков препинания. Для удобства рекомендуется использовать нижний пробел при разделении слов. Запись, которая следует после кавычек в треугольных скобках и есть имена имён переменных. Имена имён переменных потому что эти переменные хранят адрес той переменной, которая хранит данные, которые необходимы для программы. В этом и есть схожесть с указателями из с++. В названии же данных переменных программист имеет чуть больше свободы. А именно запись их на языке, который программист сам волен выбрать. Главное, чтобы система поддерживала данный язык. При записи на выбранный язык – главное подключить поддержку данного языка в коде. Правила относительно применений знаков препинания в именах никуда не делись даже при этом фривольном задании имён идентификаторов. Ну и последнее что хотелось бы сказать по поводу записей в данных треугольных скобках то, что пользователь видит именно данные записи [26].  Рисунок 12.4 Файл values–kk Рисунок 33 – String kk Выше изображена адаптация переменных, которые хранились в файле stringsдиректории valuesна казахский язык (рисунок 33). Сравнивая два рисунка 21 и 22 можно увидеть, что разницы как таковой в коде нет. Меняются лишь имена имён идентификаторов. Записи в треугольных скобках рисунка 33 будут видны пользователю в том случае, если он изменит язык операционной системы в настройках самого смартфона на казахский. В остальных же случаях приложение будет работать на русском. После создания интерфейса приложения, определения визуальных элементов, названия каждого из них, адаптирования и перевод пользовательского интерфейса на казахский язык самое время приступить к разработке алгоритма. Начнём с алгоритма первой игры. Игра угадай цвет. protected void gameLevel(int level){ // В начале процедуры проверяется не достигнут ли максимальный уровень maxLevel: if (level>maxLevel){ = System.nanoTime(); tvResult.setText(getString(R.string.tvResult) + » » + Long.toString((–start)/1000000000) + » с»); //Snackbar.make(R.layout.activity_game, R.string.endGame, Snackbar.LENGTH_SHORT).show(); Toast.makeText(ColorsActivity.this,»Игра завершена»,Toast.LENGTH_SHORT).show(); return; } // Если максимальный уровень игры не достигнут – задается случайный базовый цвет, в который окрашивается базовая кнопка Random rnd = new Random(); baseColour = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256)); btnBaseColours.setBackgroundColor(baseColour); // Далее задается случайный цвет всем другим кнопкам: for (int i=1; i<(level*3+1);i++) { Button btnChild = (Button) findViewById(getBaseContext().getResources().getIdentifier(»btnColour» + i, »id», getBaseContext().getPackageName())); rnd = new Random(); childColour = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256)); btnChild.setBackgroundColor(childColour); } // Все кнопки вначале делаются невидимыми: for (int i=1; i<(+1);i++) { Button btnChild = (Button) findViewById(getBaseContext().getResources().getIdentifier(»btnColour» + i, »id», getBaseContext().getPackageName())); btnChild.setVisibility(View.INVISIBLE); } // Видимыми делаются только кнопки, соответствующие уровню игры level: for (int i=1; i<(level*3+1);i++) { Button btnChild = (Button) findViewById(getBaseContext().getResources().getIdentifier(»btnColour» + i, »id», getBaseContext().getPackageName())); btnChild.setVisibility(View.VISIBLE); } // Одной из кнопок задается базовый цвет: int min = 1; int max = level*3; int j = rnd.nextInt(max – min + 1) + min; Button btn = (Button) findViewById(getBaseContext().getResources().getIdentifier(»btnColour»+j, »id», getBaseContext().getPackageName())); btn.setBackgroundColor(baseColour); }  Рисунок 34 – Алгоритм игры «Угадай цвет». Все действия, производимые в программе записаны в комментарии (рисунок 34). Следующим будет представлен алгоритм игры «посчитай» (рисунок 35): |
