Лабараторна работа. Лаба по КГиГ-практика. Задание Лава
 Скачать 1.99 Mb. Скачать 1.99 Mb.
|
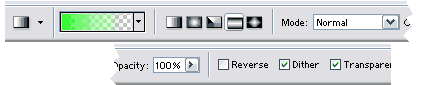
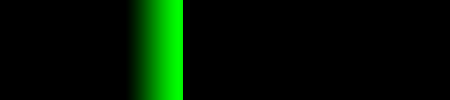
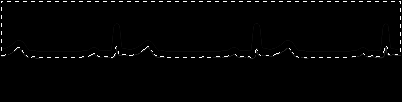
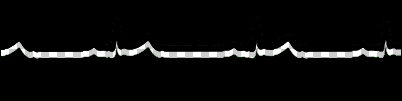
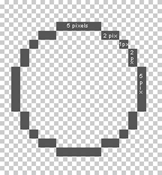
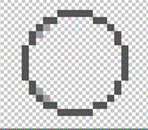
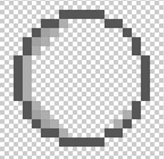
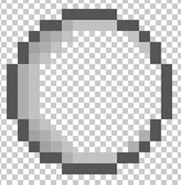
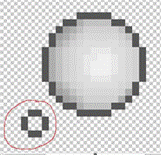
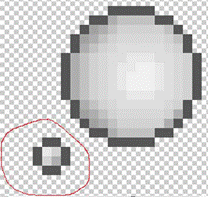
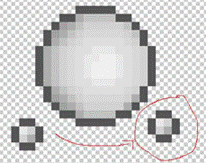
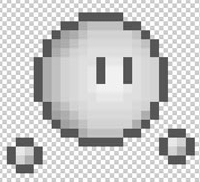
Задание 4. Текст от руки в анимацииВ Фотошопе создайте новое изображение 400x400 px с белым фоном, Resolution выставите 72 pixel/inch. Напишите ваш фирменный текст. В данном примере использована гарнитура шрифта Pushkin, кегль 72.  Теперь выберите из панели инструментов Pen tool и в его опциях установите режим Paths, в этом случае при создании контура он не будет заполняться цветом переднего плана (Foreground color), который устанавливается в палитре инструментов. Создайте примерно такой изгиб, как на рисунке.  Сейчас от нас требуется заполнение этого контура, т.е. мы будем создать эффект подчеркивания, чтобы максимально приблизить его к реальности. Контур можно заполнить почти любым инструментом, но прежде чем сделать это необходимо правильно задать параметры инструмента. В данном случае для заполнения вполне подойдет инструмент Brush. Выберите его из панели инструментов, установите в опциях размер 3px, Hardness на 100%, чтобы кисть была жесткой и небольшого размера. Затем нужно создать эффект угасания подчеркнутой линии, как будто она была проведена от руки. Для этого вызываем палитру Brushes (F5), затем устанавливаем в опциях флажок возле строки Shape Dynamics, находим строку Control, щелкаем по стрелочке и из выпадающего списка выбираем Fade и задаем его размер в районе от 150 до 300, в зависимости от длины вашей линии, чем длиннее линия, тем большее значение здесь следует устанавливать.  Создайте новый слой. В палитре контуров щелкнете по нашему контуру правой кнопкой мыши и из появившегося контекстного меню выберите пункт Stroke Path… В возникшем диалоговом окне выберите из списка инструмент Brush, никаких дополнительных флажков устанавливать не требуется. Нажмите Ok. Если линия оказалась слишком короткой, попробуйте применить Stroke Path еще несколько раз. По завершении удалите контур, он нам больше не понадобится, и сведите все слои.  Теперь переходим к работе с Image Ready (Ctrl+Shift+M). Основная наша задача будет состоять в том, чтобы в каждом отдельном фрейме удалять почти целое изображение, за исключением линий, которые будут создавать эффект написания от руки. Каждый последующий фрейм должен содержать элементы предыдущего, до тех пор, пока фраза не будет написана целиком. Переименуйте задний слой и скопируйте его. Отключите видимость копии. Не забудьте отключить опцию Propagate Frame 1 Changes. Перейдем к работе с палитрой Animation (Window >Animation). Для удобства отобразите сетку (View > Show > Grid) и настройте ее (Edit > Preferences > Guides and Grid...) Первый фрейм у нас будет начинать текст, поэтому нам нужно убрать все лишнее со слоя, используя белую кисть, и оставить лишь маленькую черточку в верхней части буквы. Установите период отображения фрейма на 0,05. Дублируйте текущий фрейм, отключите видимость слоя с черточкой, и дублируйте слой с текстом, таким образом мы имеем (снизу вверх), фоновый слой, слой с полным текстом (видимость слоя отключена), дублированный слой с текстом (видимость не отключена), и слой с черточкой (видимость отключена). Снова затрите все лишние области за исключением верхней левой части, только теперь оставьте большую часть буквы, и так по образу и подобию обработайте все слои и фрейма, пока ваша надпись не кончится. Создайте пустой фрейм, нажмите кнопку Tween и установите следующие параметры: Tween With: Previous Frame; Frames to Add: 7; Layers: All Layers; Parameters: Opacity. Таким образом, мы с вами добавим семь фреймов, указывая дублирование с предыдущим фреймом, единственным изменяемым параметром слоя будет его непрозрачность. Так мы добиваемся эффекта плавного исчезновения текста. Теперь наш текст плавно пишется пером, а затем исчезает.  Задание 9. Сердечный ритм1. Создайте новый холст 450 на 100 пикс и залейте его черным 2. Создайте зеркальный градиент от зеленого к прозрачному  3. Создайте новый слой и проведите градиентом в любом месте изображения  4. Инструментом прямоугольного выделения выделите правую половину градиента, удалите ее. Оставшуюся часть градиента можно слегка размыть: Filter > Blur > Gaussian Blur...  5. На фоновом слое создайте выделенную область для сердечного ритма  6. Подвиньте на несколько пикселей вверх  7. Создайте нижний слой и залейте его черным 8. Теперь перейдите в Image Ready или откройте палитру Animation. Cлой c «индикатором» переместите влево, пока он не окажется вне изображения  9. Создайте новый фрейм. Cлой c «индикатором» для него переместите вправо за изображение. Выделите оба фрейма и с помощью кнопки Tween создайте 30 промежуточных кадров. Подберите промежутки времени  Задание 10. Анимированные смайлики1. Создайте новый файл 50 на 50 пикс, RGB, с прозрачным задним слоем. Приблизьте картинку на 1600%. На новом слое инструментом Карандаш размером 1px цветом #565656 сделайте горизонтальную линию длиной 5px. Далее опуститесь вниз и сдвиньтесь на 1px вправо. Нарисуйте линию длиной 2px. Сделайте всё, как показано на рисунке  2. На новом слое цветом #A1A1A1 закрасьте те точки, которые показаны на рисунке  3. Далее возьмите цвет #AEAEAE и повторите тоже самое  4. #C2C2C2:  5. #D2D2D2:  6. #D8D8D8:  7. #DEDEDE:  8. #E7E7E7:  9. #F0F0F0:  10. На новом слое цветом #565656 нарисуйте контур левой руки:  11. На том же самом слое закрасьте верхний левый угол цветом #E7E7E7. Затем #D2D2D2 для верхнего правого угла и нижнего левого. Цвет #AEAEAE для нижнего правого угла:  12. Продублируйте слой с рукой и переместите его на правую сторону:  13. Цветом #565656 на двух разных слоях создайте два выражения лица - с открытыми и закрытыми глазами:   14. Если хотите поменять цвет, создайте новый корректирующий слой Цветовой тон/Насыщенность и с отмеченной опцией Тонирование подберите оттенок:  15. Воспользовавшись отрисованными слоями, создайте несколько видов анимации:    |
