|
|
информатика 5 кл. План урока 1 Раздел долгосрочного плана Раздел 1а компьютер и безопасность
Краткосрочный план урока №19-
Раздел долгосрочного плана:
Урок: 5.3В Рассуждаем и программируем
|
Школа:
|
Дата:
|
ФИО учителя
|
Класс:5
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
. Моя первая программа
|
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу)
|
5.3.2.2 представлять алгоритм в словесной форме
5.3.3.1 использовать команды ветвления и цикла в игровой среде программирования (Лого, Scratch ит.п.)
|
Цели урока
|
Образовательные:
Ознакомить типами алгоритмов;
Разобрать этапы решения задач на ЭВМ;
Научить составлять простейшие программы в игровой среда ;
Рассмотреть пример задачи в игровой среде.
Развивающие:
Развивать дивергентное мышление при помощи соответствующих заданий;
Развивать умения строить аналогии, обобщать и систематизировать;
Развивать положительные мотивы учебно-познавательной деятельности, интересов, творческой инициативы и активности.
Воспитательные:
Способствовать обогащению и усложнению словарного запаса;
Способствовать развитию творческого мышления
Способствовать формированию бережного отношения к окружающим предметам, взаимного уважения друг к другу.
|
Критерии успеха
|
1) умеет описывать задачу согласно этапам решения задач;
2) умеет определять входные и выходные данные
3) умеет строить блок – схему по постановке задачи.
1) анализирует полученный результат;
2) знает последовательность этапов решения задач на ЭВМ
|
Языковые цели
|
алгоритм, среда программирования, эргономика, формат, команды, запись
решение, модели, ошибки, правила безопасности, информационные ресурсы.
/мы решили задачу следующим образом…
Во-первых, я/мы… затем, я/мы… наконец, я/мы…
Мои/наши причины, по которым мы выбрали данное решение …
|
Привитие ценностей
|
Бережное использование школьного оборудование
Уважительное отношение к сверстникам и учителю
Развитие теплых отношений внутри микроклимата
Развитие конструктивного подхода
|
Межпредметные связи
|
Математика
|
Предварительные знания
|
Типы алгоритмов
|
Ход урока
|
Запланированные этапы урока
|
Запланированная деятельность на уроке
|
Ресурсы
|
Стадия вызова
1-5 мин.
5-10 мин.
|
Организационный момент: Приветствие учащихся.
На экран монитора выводится следующее задание

***Данное задание способствует развитию дивергентного мышления, а именно мыслительной операции производительности (По Дж. Гилфорд).
Объекты: ученическая парта, котенок

Ученикам заранее раздается белые листы, где они должны выполнить предложенное задание.
Ученики по очереди оглашают свои идеи.
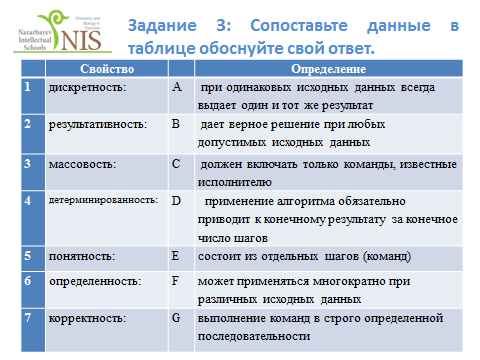
Далее ученики анализируют следующее задание:

Ученики в группах анализируют и озвучивают ответ с обоснованием.
Далее учитель демонстрирует ответ.

Данное задание преследует цель активизировать мыслительную деятельность через анализ предоставленных терминов.
Тем самым, ученики выходят на тему и на цель урока.
После целеполагания учитель демонстрирует Цели обучения и связывает с сформулированными целями урока детьми.
|
Интерактивная доска
Презентация
|
Стадия осмысления
10-12 мин.
12-17 мин.
17-30 мин.
30-38 мин.
|
Индивидуальная работа по общему заданию.

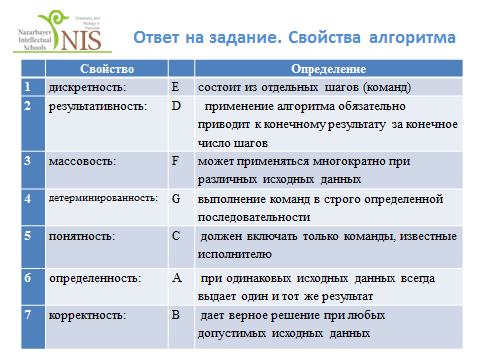
Ученикам демонстрируется задание, которое нужно выполнить индивидуально. Выполненный раньше всех ученик приглашается на демонстрацию, остальные сравнивают ответ со своим ответом.
Далее ученикам предоставляется вниманию правильный ответ.

Далее ученики выполняют задания в парах.

Далее при выполнении данного задания, ученики самостоятельно оценивают выполненную работу и с помощью демонстрации правильных ответов.
Указание по отметке:
Галочка – правильный ответ;
Крестик – неправильный ответ.

После ученики в парах обсуждают свои недочеты.
После учитель объясняет теоретический материал, выделяя ключевые слова.
Знакомство с этапами решения задач на ЭВМ.
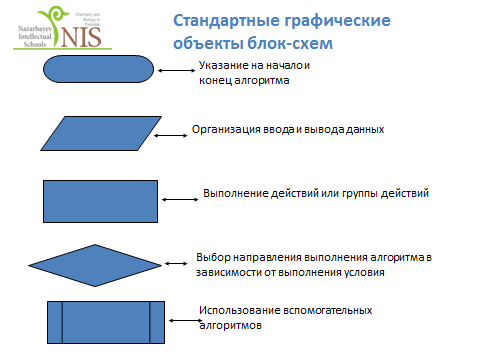
Далее идет инструктаж по оформлению блок- схемы, согласно требованиям оформления.

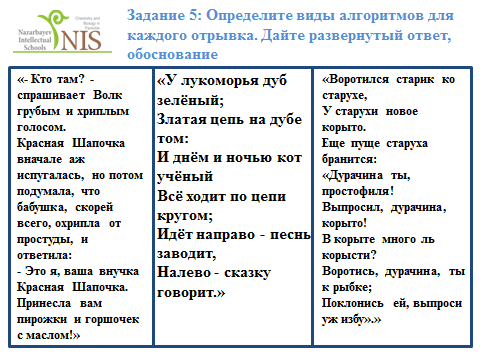
Далее учитель знакомит с видами алгоритмов.
После озвучивания видов, учитель дает возможность самостоятельного поиска ответов на поставленные вопросы в индивидуальной форме.
Источником поиска нужной информации служит Интернет.
Далее ученики делятся своими результатами поиска.
После ученики закрепляют знание о видах алгоритмов с помощью интегрированного задания. (работа в парах)

Ученики меняются листами с ответами, учителем предоставляется ответ на задание, проводится взаимоценивание.
После проверки и оглашения результативности у учащихся, учитель приступает к следующим пунктам:
Знакомство с игровой средой Scratch;
Демонстрация примеров.
Интерфейс Scratch и основы работы в нем
Будем знакомиться с интерфейсом Scratch постепенно, разбирать работу лишь того, что нам потребуется на текущий момент.
После того, как программа запустилась, перед нами появляется окно, в котором можно выделить три части (три столбца). В свою очередь каждый столбец состоит как бы из двух ячеек: верхней и нижней. Все ячейки разные и каждая из них предназначена для своей конкретной цели.
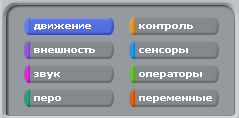
 Верхняя ячейка в первом столбце содержит восемь кнопок, которые называются движение, контроль, внешность, сенсоры, звук, операторы, перо, переменные. При включении одной кнопки все остальные выключаются. Включенная кнопка вся окрашивается в соответствующий ей цвет. При этом в нижней ячейке первого столбца появляются команды, связанные с включенной кнопкой. У всех кнопок разные привязанные к ним команды. Попробуйте нажимать кнопки и посмотрите, как меняются команды в нижней ячейке. Верхняя ячейка в первом столбце содержит восемь кнопок, которые называются движение, контроль, внешность, сенсоры, звук, операторы, перо, переменные. При включении одной кнопки все остальные выключаются. Включенная кнопка вся окрашивается в соответствующий ей цвет. При этом в нижней ячейке первого столбца появляются команды, связанные с включенной кнопкой. У всех кнопок разные привязанные к ним команды. Попробуйте нажимать кнопки и посмотрите, как меняются команды в нижней ячейке.
На этом уроке нас будут интересовать только команды, связанные с кнопками
движение и контроль.
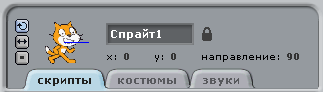
Рассмотрим верхнюю ячейку второго столбца.

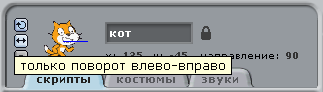
Здесь показаны свойства объекта, которым мы будем управлять (писать программы для него). Сейчас - это кот. Его имя написано в поле - Спрайт1.
Странное имя для кота, не так ли? Спрайтами в Scratch называются все объекты по умолчанию, отличаются лишь их номера. Обычно предполагается, что мы сами их будем переименовывать и называть более адекватными именами. Например, для кота лучше в поле имени вписать кот или Вася или что-нибудь еще. Сделайте это.
Ниже поля имени отображены три свойства объекта (в данном случае, кота) — это его положение (координаты xи y) и направление. Если вы уже изучили работу в среде KTurtle, то вспомните, что направление, когда черепашка «смотрит» вверх равно 0 градусам, когда точно направо — равно 90 градусам, а полная окружность равна 360-ти градусам. Здесь то же самое. Кот смотрит направо, поэтому его направление равно 90.
Внизу мы видим три кнопки-вкладки — скрипты, костюмы и звуки. От того какая из них нажата, зависит ячейка внизу. Если нажата кнопка скрипты, то нижняя ячейка второго столбца покажет программы (скрипты) для объекта, который отображен в верхней ячейки. Сейчас нажата кнопка скрипты и мы видим пустую ячейку внизу. Это значит, что для кота пока нет никакой программы. Мы составим ее чуть позже. Кнопки костюмы и звуки позволяют настраивать и менять соответственно внешний вид объекта и издаваемые им звуки. Оставьте включенной кнопку скрипты.
Перейдем к третьему столбцу и опишем в нем только верхнюю ячейку, где видим белое поле и кота на нем. Белое поле — это холст. Многие действия, которые задает программист на вкладке скрипты, объект выполняет именно на холсте. Так, если мы запрограммируем ходьбу кота, то он будет перемещаться по холсту.
Если зажать левую кнопку мыши над котом, а затем не отпуская ее перемещать мышь, то кот будет перемещаться. Таким образом, мы можем менять его положение на холсте. Переставьте кота в другое место и посмотрите в ячейку свойств объекта (второй столбец). Заметьте, что координаты xи yизменили свои значения.
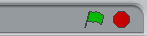
Над холстом находятся две вот такие кнопки:

Когда для объектов (кота и других) будут составлены какие-нибудь скрипты (программы) на вкладке скрипты, то чтобы объекты начали их выполнять, надо нажать зеленый флажок. Чтобы остановить выполнение, надо нажать красный круг. Не забывайте останавливать свои скрипты!
Над флагом и кругом мы видим еще три кнопки.

Они предназначены для изменения всего окна приложения Scratch. Сейчас у нас включена вторая кнопка, поэтому окно Scratch примерно поровну разделено на три столбца. Однако если мы составляем какую-нибудь очень сложную программу и у нас получается очень большой скрипт, то лучше нажать первую кнопку. При этом второй столбец займет существенную часть окна. Третья кнопка предназначена исключительно для просмотра созданной программы-анимации. Если ее нажать, то холст занимает центр экрана, и доступными остаются только три кнопки: запуск программы (зеленый флажок), остановка программы (красный круг) и выход из режима презентации (стрелка), осуществляющий возврат к предыдущему окну. Попробуйте переключаться между режимами работы.
Первая программа
Мы уже рассмотрели интерфейс достаточно, чтобы написать первую программу для кота.
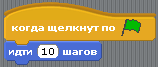
Сейчас включена кнопка движение и видны команды, отвечающие за перемещение объекта. Если перетащить мышью любую их этих команд в ячейку скрипты, то она станет командой для кота. Например, идти 10 шагов заставит животное переместиться на 10 точек экрана. После того как команда перемещена в скрипты, можно посмотреть, как она работает, совершив двойной клик по ней. Кот шагнет на холсте. Задайте команду работает.для объекта и проверьте, как она. У нас есть программа для кота, состоящая из одной команды. По идее при нажатии на кнопку запуска (зеленый флаг) она должна срабатывать. Но на самом деле этого не произойдет. Чтобы программа запускалась при нажатии флажка, надо в ее начало поместить специальную команду, которая связана с кнопкой контроль На ней написано и изображен зеленый флажок. Если взять эту команду, перетащить в поле скриптов и соединить с командой программа станет запускаться при нажатии на кнопку запуска. Сделайте это., то

Обратите внимание на то, как соединяются между собой команды: как блоки в конструкторе Лего. В каких-то случаях это может служить своего рода подсказкой. Какие-то команды можно соединять между собой, а какие-то не соединяются, и, значит, мы составляем не очень правильную программу.
Чтобы разорвать блоки, надо потянуть за нижнюю команду, чтобы переместить весь блок - за самую верхнюю. Попробуйте и затем верните все на место.
Сделаем некоторые выводы. Наш код даже не шагает, а просто прыгает на 10
точек вперед и останавливается. Конец программы. Хорошо бы было, чтобы он все- таки шагал и проделывал путь несколько больше. Самое первое, что может прийти в голову, — это увеличить количество шагов, например, до 100. Для этого надо в
команде идти 10 шагов щёлкнуть по числу 10 и вписать в поле число 100.
Переместите кота ближе к левой границе холста, поменяйте число шагов и запустите программу.
Теперь кот шагает больше. Но разве это похоже на шаги? Он просто скачет на большее расстояние. Поэтому вернем число 10 и подумаем над другим решением.
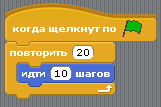
В командах контроля есть такая команда как идти 10 шагов. Это цикл, который
прокручивает то, что в него вложено такое количество раз, какое число написано в
его поле. По умолчанию — это 10. Если команду идти 10 шагов поместить внутрь
 этого цикла, то он будет ее «крутить». Поместите кота ближе к левой границе холста и составьте вот такую программу для него. Посмотрите, как теперь наш объект будет двигаться. Согласитесь, что у нас получилась настоящая анимация объекта. этого цикла, то он будет ее «крутить». Поместите кота ближе к левой границе холста и составьте вот такую программу для него. Посмотрите, как теперь наш объект будет двигаться. Согласитесь, что у нас получилась настоящая анимация объекта.
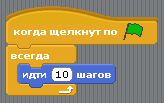
Продолжим улучшать и видоизменять нашу первую программу. Допустим, мы не знаем, сколько раз надо повторять шаги. Мы хотим, чтобы объект двигался всегда, пока мы не нажмем кнопку остановки (красный круг). Для этого надо
поступить так: вытащить команду идти 10 шагов повторить всегда из цикла, убрать цикл программу:(перетащить его в левый столбец), взять командуи собрать такую

Теперь программа должна работать вечно, пока не будет остановлена. Так и происходит. Если нажать кнопку запуска, то зеленый флажок будет гореть до тех пор, пока не будет нажат красный. Это значит, что программа не может сама остановиться. Но посмотрите, что происходит с котом. Он останавливается, достигнув границы холста. Программа работает, а кот стоит. Тут что-то не так. Останавливаем программу! Возвращаем кота на место.
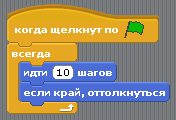
С кнопкой движение связана такая команда как если край оттолкнуться
Если ее поместить в цикл всегда, то объект уже не остановится достигнув края, а
 оттолкнется от него и пойдет в другую сторону. Составьте вот такой скрипт и посмотрите, как он работает. оттолкнется от него и пойдет в другую сторону. Составьте вот такой скрипт и посмотрите, как он работает.
 Скрипт работает замечательно, но кот не совсем нормален при движении справа налево. Он идет вниз головой. Для исправления этого недочета остановим программу и снова обратим свой взгляд на ячейку свойств объекта. Скрипт работает замечательно, но кот не совсем нормален при движении справа налево. Он идет вниз головой. Для исправления этого недочета остановим программу и снова обратим свой взгляд на ячейку свойств объекта.
В левой части этой ячейки есть три маленькие кнопки: со скругленной стрелкой, двуголовой стрелкой и квадратной точкой. По умолчанию нажата первая кнопка и поэтому объект при столкновении поворачивается так, как мы наблюдали. Если нажать вторую кнопку, то он будет поворачиваться так, как нам надо в данный момент (слева направо). Третья кнопка вообще запрещает какие-либо повороты. Нажмите вторую кнопку и посмотрите, как ходит кот. Не забудьте после этого остановить программу.
Посмотрите на изображение кота в ячейке свойств. У него есть какой-то синий отрезок. Зажав на нем мышь, его можно поворачивать. При этом меняется значение направления. Это означает, что объект при запуске программы будет двигаться в установленном таким образом направлении. Поэкспериментируйте с выбором направления движения кота.
Самостоятельная работа
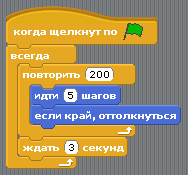
Составьте вот такую программу, испытайте (протестируйте) ее и попытайтесь объяснить, как она работает.

Вопросы к самостоятельной работе:
Сколько циклов в программе? Назовите их.
Какой цикл является вложенным, а какой внешним?
Какие команды содержит цикл повтори…?
Какие команды содержит цикл Всегда?
Сколько всего шагов делает кот, прежде чем останавливается на 3 секунды?
После подробного объяснения задачи, учащиеся знакомятся с заданиями для самостоятельного выполнения.
После ознакомления с заданиями учащиеся самостоятельно формулируют критерии оценивания согласно заявленным целям обучения.
Учитель совместно с учениками формулирует критерии оценивания.
Задачи для самостоятельного выполнения.
Самостоятельное выполнение заданий.
Оформление заданий, согласно заявленным требованиям.
При выполнении заданий проводится формативное оценивание выполненных заданий, по ранее сформулированным критериям оценивания.
|
Интерактивная доска.
Раздаточный материал
Раздаточный материал
Раздаточный материал(приложение1)
|
Стадия рефлексии
38-40 мин.
|
Подведение итогов.
Выдача домашнего задания.
(И)Рефлексия. Технология «Цепочка пожеланий»
Каждому учащемуся по цепочке (в определенной последовательности) предлагается обратиться с пожеланиями к себе и другим, формулируя правила безопасной работы в интернете. Заканчивает цепочку пожеланий учитель, подводя итог.
(К) Домашнее задание
1Сосздать программу
https://www.microsoft.com/eesti/education/veebivend/koomiksid/rus/html/oppilaille.htm
Выполнить задания
2)* Написать сочинение на тему «Путешествие в Интернет». В сочинении рассказать о возможных опасностях и способах их решения.
|
Презентация
Листы
| |
|
|
 Скачать 4.8 Mb.
Скачать 4.8 Mb.